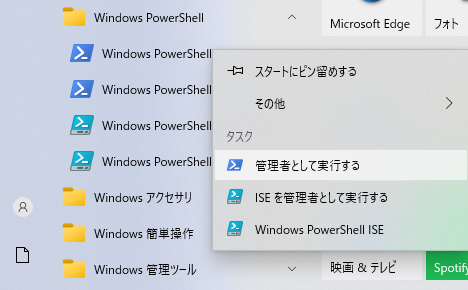
仕様書が書きたくなるasciidoc Markdown風にドキュメント作成 GitHub版
こちらの記事は、GitHubでAsciiDocを使って文章を作成する手順です。ローカル環境(PC)にてAsciiDocを利用する際には、Dockerを利用する別記事をご覧ください。
確か、大学卒業後に働き始めたのが2001年。となると、来年で20年、社会人成人になります。(といいつつ、まだまだ落ち着きませんが)
何度か転職し、今は起業して好き勝手やっていますが、20年前から仕様書(ドキュメント)作成はWordやExcelのままです。
入社当初、会社の教育担当の方に、プログラマーの仕事の半分以上はドキュメント作成だと言われたような記憶があります。
勝手に、「脱Excel宣言」をしている私にとって、ドキュメントをExcelで作成するというのは、あってはならないことなのですが、なかなか脱することができず現在に至ります。
しかし、この度、少しボリュームのあるドキュメント作成が必要になり、いよいよ本気でドキュメント作成の方法を考えることにしました。
そこで辿り着いたのが「asciidoc」です。
1. asciidocとは
asciidocは決まった記法でテキストで記述していくと、自動的に見出しや箇条書き、表などにきれいに整形されてドキュメントとして出力してくれる便利ツールです。
Markdownに似ていますが、Markdownよりも表現力があるらしく、LaTeXほど複雑ではないようです。
(LaTeXは大学の卒業論文以来、使ったことがないので忘れましたが)
以前にも、asciidocは使ったことがあるのですが、なぜかいまのPC環境ではうまく動作しなくなっており、他のことに手を取られ放置していました。
今回、新ためてasciidocの環境を構築しようとしたのですが、次の条件を課しました。
- 複数台のPCで編集したい。(もっといえば、複数人で同じドキュメントを編集したい)
- PDF出力した際には、どのPCで出力しても全く同じフォント等になるようにしたい。
- ガントチャートを作りたい(GUIではなくテキストベースで)
こんな条件を考えながら検索したところ、こちらのサイトがありました。
見つけたとき、久しぶりに「すげーな!」と声が出ました。
上記ページから過去記事に遡って設定をしていくと、すごいことが出来ます。
この方法でいくと、asciidocのドキュメントは全てGitHubで管理され、もちろん変更履歴も残り、複数PC、複数人でも作業ができ、PDF出力もできます。ガントチャートやUMLのあたりは少し工夫しました。
なんといっても、asciidocからHTML、PDFへの変換をローカルのPCではなく、GitHubのGitHub ActionsでDockerを立ち上げ、そこの環境で変換処理を行ない、出力されたファイルをダウンロードして使うというのが、目から鱗でした。
以前、勤めていた会社では130人くらいのプロジェクトのリリース作業において、わからないなりにツール等を調べ自動化をするなどの作業もした経験があり、そういう作業が結構好きだったのですが、ここ近年は数人での作業のためそこまでツール探しなどをしていませんでした。
あっという間に、置いていかれてます。怖い。
さて、GitHubの設定は上記ページの内容に沿って行えばできます。
ローカルPCでは、Gitが利用できるようになれば、あとはテキストエディタとかは何でもよく、GitでPushすると、自動的にGitHub Actionsが動いて、asciidocからhtmlやPDF(asciidoctor-pdfを使う)を出力してくれます。
2. ローカル環境の設定
ただ、ローカルでファイルを編集しているときに、最終的にどんな見た目になるのかプレビューをしたいことがあります。私はVisual Studio Codeを使い始めたので、Extentionsで「asciidoctor-vscode」をインストールして、編集しながらリアルタイムにプレビューできるようにしました。
asciidoctorはdiagramでUMLなども記述することができるのですが、この中にガントチャートは含まれておらず、別の方法を検討する必要がありました。
そこで、「PlantUML」を導入し、テキストベースでガントチャートやUMLを作成し、PlantUMLを使ってSVG画像に変換し、その画像をasciidocに挿入するという方法です。
3. SVG画像の日本語フォントがPDFで文字化け
ここでさらに問題があり、SVG画像に日本語フォントが含まれていると、最終的に出力されるPDFのSVG画像が文字化けしていました。そのあたりも、有益な情報を提供してくださっている下記サイトのおかげて解消できました。
当方の環境では出力されたSVG画像に含まれるフォントが「serif」となっていたため、それに合わせて、config.rbの設定を追加しました。
ガントチャートの書式についてはこちらを参考に作成しました。
4. asciidocの表紙をかっこよく
これで、ほぼ満足のいくPDFが作成できたのですが、もう少し表紙をかっこよくしたいということで、こちらを参考に手直ししてみました。
タイトルを途中で改行したかったのですが、上記サイトの方法ではうまくいかず、タイトルの改行したい位置に pass:[ <br/>] を入力すると、改行できました。
5. asciidocでプレゼン用スライド作成
これで、一通りうまく動くようになり満足していたのですが、さらに欲がでてきまして、同じ環境でプレゼン用のスライドも作成したくなりました。
asciidocからスライドに変換する、「asciidoctor-revealjs」があります。こちらも、GitHub Actionsで動かすDocker環境に入っているので、asciidocからreveal.js形式のhtmlに変換することができます。
ただ、出力されるのはhtmlのみですので、reveal.jsに必要なcssやjsは別途用意する必要があります。
これで、ブラウザを使ってプレゼンテーションできる環境も整いました。さらに、〇〇〇.htmlの後に「?print-pdf」をつけてブラウザからアクセスし、ブラウザの印刷機能から「PDF保存」をすると、プレゼンテーションのデザインのままのPDFファイルを出力することもできてしまいます。セミナー参加者の方々に配布する資料にはこの方式がよいと思いました。
6. 最後に
ということで、ドキュメント作成のためにWordやExcelを使う必要がなくなり、さらにプレゼンテーション作成にPowerpointを使う必要がなくなるという、当初想定よりもかなり発展した結果になり、ひとりで大満足しています。
こんなことが、無料でできてしまうのがすごいです。
各種情報を提供してくださっている皆さんに感謝しかありません。



![[Visual Studio Code][Windows] PlantUMLの環境を設定する(シンタックスハイライト+リアルタイムプレビュー) - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-user-contents.imgix.net%2Fhttps%253A%252F%252Fcdn.qiita.com%252Fassets%252Fpublic%252Farticle-ogp-background-afbab5eb44e0b055cce1258705637a91.png%3Fixlib%3Drb-4.0.0%26w%3D1200%26blend64%3DaHR0cHM6Ly9xaWl0YS11c2VyLXByb2ZpbGUtaW1hZ2VzLmltZ2l4Lm5ldC9odHRwcyUzQSUyRiUyRnFpaXRhLWltYWdlLXN0b3JlLnMzLmFtYXpvbmF3cy5jb20lMkYwJTJGMzc3MjElMkZwcm9maWxlLWltYWdlcyUyRjE0ODY4NzE1NjY_aXhsaWI9cmItNC4wLjAmYXI9MSUzQTEmZml0PWNyb3AmbWFzaz1lbGxpcHNlJmJnPUZGRkZGRiZmbT1wbmczMiZzPTgzYmJhMzFmZDAzYjBlOWY0OGM1NDI3NTk4ZTU4ZDUz%26blend-x%3D120%26blend-y%3D462%26blend-w%3D90%26blend-h%3D90%26blend-mode%3Dnormal%26mark64%3DaHR0cHM6Ly9xaWl0YS1vcmdhbml6YXRpb24taW1hZ2VzLmltZ2l4Lm5ldC9odHRwcyUzQSUyRiUyRnMzLWFwLW5vcnRoZWFzdC0xLmFtYXpvbmF3cy5jb20lMkZxaWl0YS1vcmdhbml6YXRpb24taW1hZ2UlMkZiZGFjNDI1OGYxMTY5ZDc4MWEzNTE5OGE3MGVlMGExN2JkMzRiYWQ2JTJGb3JpZ2luYWwuanBnJTNGMTYzMDk5OTQ2Mz9peGxpYj1yYi00LjAuMCZ3PTQ0Jmg9NDQmZml0PWNyb3AmbWFzaz1jb3JuZXJzJmNvcm5lci1yYWRpdXM9OCZiZz1GRkZGRkYmYm9yZGVyPTIlMkNGRkZGRkYmZm09cG5nMzImcz1mZDRlZGM3MDU2NTBlNDc3Y2UwOTg4YzE2NDEwM2Q4Nw%26mark-x%3D186%26mark-y%3D515%26mark-w%3D40%26mark-h%3D40%26s%3D67e1d833a31ba3968c1344b8a012b456?ixlib=rb-4.0.0&w=1200&fm=jpg&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTk2MCZoPTMyNCZ0eHQ9JTVCVmlzdWFsJTIwU3R1ZGlvJTIwQ29kZSU1RCU1QldpbmRvd3MlNUQlMjBQbGFudFVNTCVFMyU4MSVBRSVFNyU5MiVCMCVFNSVBMiU4MyVFMyU4MiU5MiVFOCVBOCVBRCVFNSVBRSU5QSVFMyU4MSU5OSVFMyU4MiU4QiVFRiVCQyU4OCVFMyU4MiVCNyVFMyU4MyVCMyVFMyU4MiVCRiVFMyU4MyU4MyVFMyU4MiVBRiVFMyU4MiVCOSVFMyU4MyU4RiVFMyU4MiVBNCVFMyU4MyVBOSVFMyU4MiVBNCVFMyU4MyU4OCUyQiVFMyU4MyVBQSVFMyU4MiVBMiVFMyU4MyVBQiVFMyU4MiVCRiVFMyU4MiVBNCVFMyU4MyVBMCVFMiU4MCVBNiZ0eHQtYWxpZ249bGVmdCUyQ3RvcCZ0eHQtY29sb3I9JTIzMUUyMTIxJnR4dC1mb250PUhpcmFnaW5vJTIwU2FucyUyMFc2JnR4dC1zaXplPTU2JnR4dC1wYWQ9MCZzPTBjZTBlMWI1YzZiYTZiNmVlNzc5NWVkY2ExYjQyYWQ2&mark-x=120&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTgzOCZoPTU4JnR4dD0lNDBrb2FyYS1sb2NhbCZ0eHQtY29sb3I9JTIzMUUyMTIxJnR4dC1mb250PUhpcmFnaW5vJTIwU2FucyUyMFc2JnR4dC1zaXplPTM2JnR4dC1wYWQ9MCZzPWY4NDI3NDY5YjY4Y2MwOGYzZGY4MGMxZWU0ODljOGVl&blend-x=242&blend-y=454&blend-w=838&blend-h=46&blend-fit=crop&blend-crop=left%2Cbottom&blend-mode=normal&txt64=44Oq44OD44Kv44K944OV44OI5qCq5byP5Lya56S-&txt-x=242&txt-y=539&txt-width=838&txt-clip=end%2Cellipsis&txt-color=%231E2121&txt-font=Hiragino%20Sans%20W6&txt-size=28&s=d32d4ffc4cebb4f5eb3ad0b9e4903132)


