Docker版 仕様書が書きたくなるAsciiDoc Markdown風にドキュメント作成
AsciiDocを使うと、1つのファイルから、(1)PDFファイル、(2)HTMLファイル、(3)スライド(HTML形式)と異なる種類のファイルを作成することが可能です。おそらく仕様書作成に使いたい方はPDFがメインとなると思いますが、例えばパワーポイントのようなスライド用にファイルを作成し配布資料用にPDFファイルを出力するといった使い方も可能です。
本記事にて紹介するのはWindowsにてDockerを使ってローカル環境(パソコンのみ)でAsciiDocを使用する方法ですので、インターネット接続がない環境でも利用可能です。以前、GitHubを使ってクラウドにてドキュメントを制作する方法も掲載しています。
1. WSL2 Ubuntuインストール
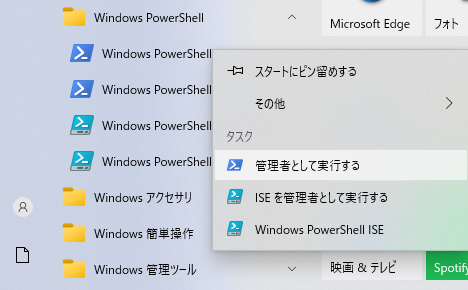
管理者権限でPowerShellを開いて以下のコマンドを実行する。
wsl --installPCを再起動する。
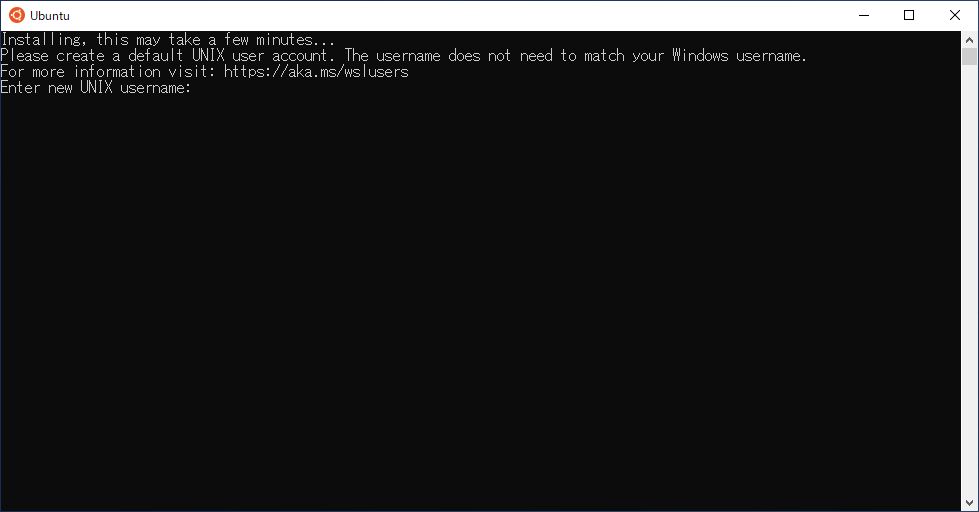
再起動後、Ubuntuの設定が自動的に行われており、Ubuntuのユーザー名・パスワードを設定するよう促される。
2. Dockerインストール
DockerのサイトからWindows用ののDocker Desktopをインストールする。
Empowering App Development for Developers | Docker
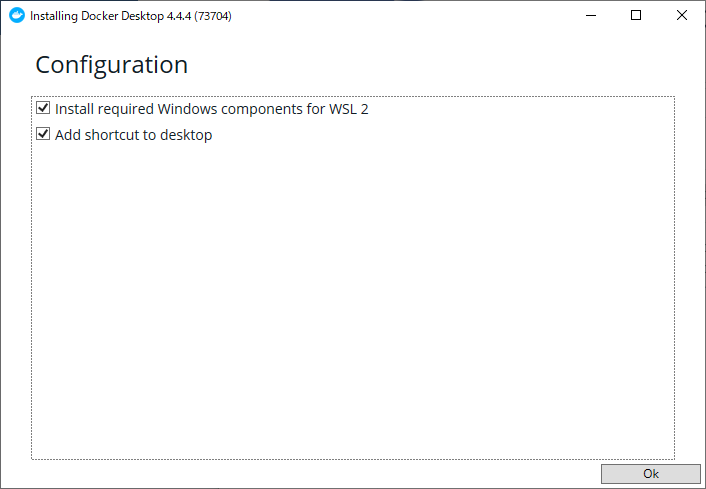
「Install required Windows components for WSL 2」がチェックされていることを確認する。
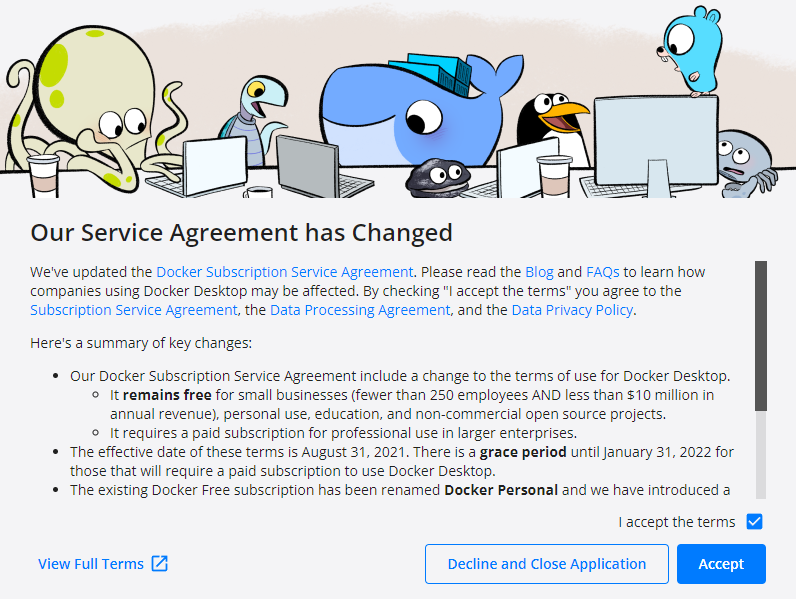
利用規約に同意する。(大企業の方はご注意ください)
必要であればチュートリアルを実行する。
3. Asciidocインストール
Ubuntuを起動する。
下記コマンドを実行する。
sudo apt update
sudo apt upgrade
``` ```bash
docker run -it --rm asciidoctor/docker-asciidoctor4. フォルダ構成
以降の作業では下記フォルダ構成を前提に進める。
C:
└── adoc
├── config
│ ├── config.rb
│ └── theme.yml
├── fonts
│ ├── GenShinGothic
│ ├── GenYoMinJP
│ └── NotoEmoji
├── lib
│ └── reveal.js
│ ├── css
│ │ ├── theme
│ │ ├── reset.css
│ │ └── reveal.css
│ └── js
│ ├── reveal.esm.js
│ └── reveal.js
├── sample
│ ├── shiyousho.adoc
│ └── slide.adoc
├── adoc.sh
├── adochtml.sh
└── adocslide.sh5. フォントの用意
各フォントファイル *.ttf を対応するフォルダに格納する。
6. reveal.jsファイルの用意
hakimel/reveal.js よりファイルを一式ダウンロードし「dist」内のファイルを、上記フォルダ構成のlib配下に配置する。
7. Visual Studio Code インストール
下記サイトからWindows版のVisual Studio Codeをインストールする。
Visual Studio Code – コード エディター | Microsoft Azure
VS Codeインストール後、2つの拡張機能をインストールする。
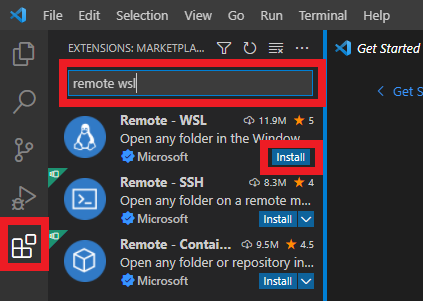
Remote WSL拡張をインストールする。
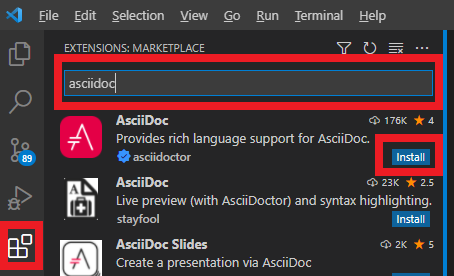
Asciidoc拡張をインストールする。
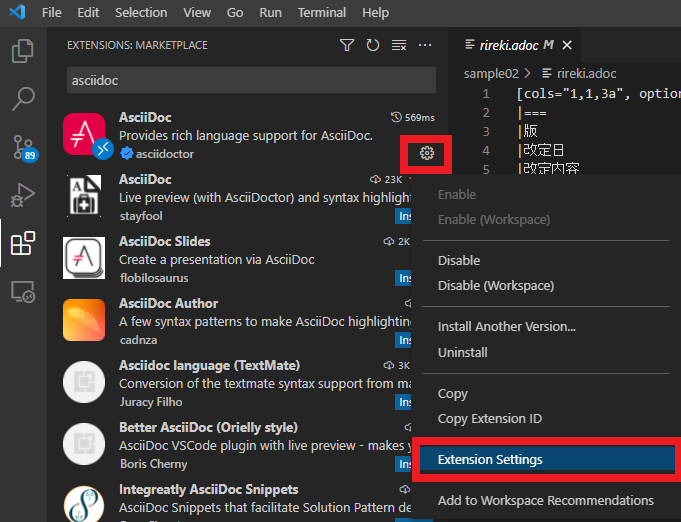
AsciiDoc拡張の設定画面を開く。
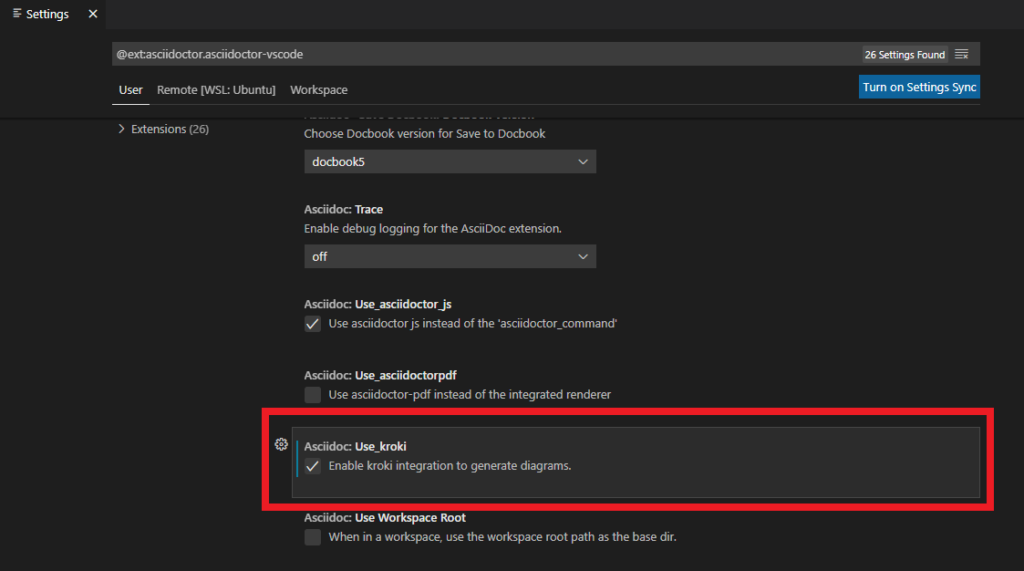
「Asciidoc: Use_kroki」にチェックを付ける。
この設定により、AsciiDoc内にてPlantUML形式で図形(ダイアグラム)を記述することが可能になる。ただし、krokiサーバーは外部のサーバーであるため、記載した図形データが外部サーバーに送信され、変換された画像をダウンロードすることに注意が必要。社外秘の文書には利用不可。
krokiサーバーにもDocker版があり、こちらはローカル環境にて動作させることが可能。その設定については、後半に記述する。
8. VS CodeにてUbuntuターミナルを起動
VS Codeの画面左下の緑色アイコンをクリックする。
画面上部の「New WSL Window」をクリックする。
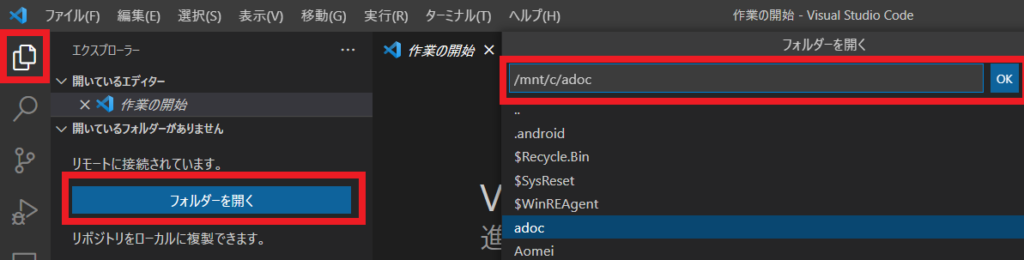
作業フォルダ C:\adocを開く。Ubuntuからは/mnt直下にcドライブがマウントされるため、「/mnt/c/adoc」を開く。
9. 設定ファイル作成
不要な設定もあると思いますが、現状動作しているファイルの内容を、そのまま掲載します。
require 'prawn-svg'
Prawn::Svg::Font::GENERIC_CSS_FONT_MAPPING.merge!(
'serif' => 'GenShinGothic',
'sans-serif' => 'GenShinGothic'
)
``` ```bash
extends: default
font:
catalog:
GenYoMin:
normal: GenYoMinJP/GenYoMinJP-Regular.ttf
bold: GenYoMinJP/GenYoMinJP-Bold.ttf
italic: GenYoMinJP/GenYoMinJP-Light.ttf
bold_italic: GenYoMinJP/GenYoMinJP-SemiBold.ttf
GenShinGothic:
normal: GenShinGothic/GenShinGothic-P-Regular.ttf
bold: GenShinGothic/GenShinGothic-P-Bold.ttf
italic: GenShinGothic/GenShinGothic-P-ExtraLight.ttf
bold_italic: GenShinGothic/GenShinGothic-P-Medium.ttf
Serif:
normal: GenYoMinJP/GenYoMinJP-Regular.ttf
bold: GenYoMinJP/GenYoMinJP-Bold.ttf
italic: GenYoMinJP/GenYoMinJP-Light.ttf
bold_italic: GenYoMinJP/GenYoMinJP-SemiBold.ttf
Sans Serif:
normal: GenShinGothic/GenShinGothic-P-Regular.ttf
bold: GenShinGothic/GenShinGothic-P-Bold.ttf
italic: GenShinGothic/GenShinGothic-P-ExtraLight.ttf
bold_italic: GenShinGothic/GenShinGothic-P-Medium.ttf
Noto Serif:
normal: GenYoMinJP/GenYoMinJP-Regular.ttf
bold: GenYoMinJP/GenYoMinJP-Bold.ttf
italic: GenYoMinJP/GenYoMinJP-Light.ttf
bold_italic: GenYoMinJP/GenYoMinJP-SemiBold.ttf
M+ 1mn:
normal: GenShinGothic/GenShinGothic-P-Regular.ttf
bold: GenShinGothic/GenShinGothic-P-Bold.ttf
italic: GenShinGothic/GenShinGothic-P-ExtraLight.ttf
bold_italic: GenShinGothic/GenShinGothic-P-Medium.ttf
Noto Emoji:
normal: NotoEmoji/NotoEmoji-Regular.ttf
bold: NotoEmoji/NotoEmoji-Regular.ttf
italic: NotoEmoji/NotoEmoji-Regular.ttf
bold_italic: NotoEmoji/NotoEmoji-Regular.ttf
fallbacks: [GenShinGothic, Noto Emoji]
base:
align: left
font_color: 222222
font_family: GenYoMin
line_height_length: 17
line_height: $base_line_height_length / $base_font_size
heading:
font_color: 012080
font_family: GenShinGothic
# h1 is used for part titles (book doctype only)
h1_font_size: floor($base_font_size * 2.4)
h2_font_size: floor($base_font_size * 2.4)
h3_font_size: round($base_font_size * 1.7)
h4_font_size: round($base_font_size * 1.4)
h5_font_size: $base_font_size
h6_font_size: $base_font_size_small
line_height: 1.4
margin_top: $vertical_rhythm * 0.9
margin_bottom: $vertical_rhythm * 0.9
title_page:
align: center
title:
top: 20%
font_family: $heading_font_family
font_style: bold
font_color: $heading_font_color
line_height: 1.6
subtitle:
font_size: $heading_h3_font_size
font_family: $heading_font_family
line_height: 3
margin_bottom: 10cm
authors:
font_size: $heading_h4_font_size
font_family: $heading_font_family
margin_top: $base_font_size * 3
revision:
delimiter: "<br/>"
margin_top: $base_font_size * 3
# 表紙に記載する会社ロゴなど
# logo-image: image:wohl-logo.svg[width=180,align=center,top=80%]
table:
font_family: $heading_font_family
background_color: $page_background_color
border_color: $heading_font_color
border_width: $base_border_width
cell_padding: 3
head:
background_color: e0e8ff
font_color: $base_font_color
font_style: bold
body:
background_color: $page_background_color
stripe_background_color: fbfaf8
foot:
background_color: f0f0f0
caption:
align: left
font_size: $base_font_size_small
font_family: $heading_font_family
font_color: $heading_font_color
margin_outside: 0
lead:
font_family: $heading_font_family
font_size: $base_font_size
line_height: 1.4
font_color: $heading_font_color
``` ```bash
#!/bin/bash
docker run --rm -v $(pwd):/documents/ asciidoctor/docker-asciidoctor asciidoctor-pdf -a scripts=cjk -r asciidoctor-diagram -r ./config/config.rb -a pdf-theme=./config/theme.yml -a pdf-fontsdir=./fonts $1
exit 0
``` ```bash
#!/bin/bash
docker run -it -v $(pwd):/documents/ asciidoctor/docker-asciidoctor asciidoctor -r asciidoctor-diagram -r ./config/config.rb $1
exit 0
``` ```bash
#!/bin/bash
docker run -it -v $(pwd):/documents/ asciidoctor/docker-asciidoctor asciidoctor-revealjs -r asciidoctor-diagram -r ./config/config.rb $1
exit 010. 文書ファイル作成
仕様書などを想定した形式「shiyousho.adoc」とパワーポイントのようなスライドを想定した形式「slide.adoc」を作成する。
= 遠隔地給水IoTデバイス pass:[<br />] ソフトウェア要件定義書
合同会社ヴォール
v1.00, 2022-2-6
:docname: 遠隔地給水IoTデバイス ソフトウェア要件定義書
:author: 合同会社ヴォール
:organization: 合同会社ヴォール
:homepage: https://wohl-yz.net/
// ドキュメント仕様
:asciidoctor:
:doctype: book
:lang: ja
:icons: font
:encoding: utf-8
:backend: html5
:docinfo:
// 画像を埋め込み
:data-uri:
// 目次test
:toclevels: 2
:toc: left
// セクションにアンカーを作成
:sectanchors:
// セクションにリンクを作成
:sectlinks:
// 章番号を付けるか。属性を定義しておくだけで章番号が付けられる。
:sectnums:
//「Chapter」を消す。
:chapter-label:
// ソースコードをハイライトする。
:source-highlighter: coderay
// 画像やビデオリソース(videoは個別に出力先にコピーが必要)
//imagesdir: ./images
:imagesdir:
// PDF周り(コマンドで指定するためコメントアウト)
// :pdf-fontsdir: ../fonts
// :pdf-style: ./theme.yml
// 親テーマをasciidoctor-pdfの物を使う
// :pdf-styledir: ./themes
// 各ラベルの日本語定義
:toc-title: 目次
:preface-title: はじめに
:appendix-caption: 付録
:caution-caption: 注意
:example-caption: 例
:figure-caption: 図
:important-caption: 重要
:last-update-label: 最終更新
:manname-title: 名前
:note-caption: 注記
// まえがきが勝手に出るので入れない
:preface-title:
:table-caption: 表
:tip-caption: ヒント
:toc-title: 目次
:untitled-label: 無題
:version-label: Ver.
:warning-caption: 警告
:listing-caption:
// 「Chapter.」を表示しないようにする。
:chapter-label:
// 画像サイズ
ifdef::backend-html5[]
:twoinches: width='144'
:full-width: width='100%'
:half-width: width='50%'
:half-size: width='50%'
:thumbnail: width='60'
endif::[]
ifdef::backend-pdf[]
:twoinches: pdfwidth='2in'
:full-width: pdfwidth='100vw'
:half-width: pdfwidth='50vw'
:half-size: pdfwidth='50%'
:thumbnail: pdfwidth='20mm'
endif::[]
ifdef::backend-docbook5[]
:twoinches: width='50mm'
:full-width: scaledwidth='100%'
:half-width: scaledwidth='50%'
:half-size: width='50%'
:thumbnail: width='20mm'
endif::[]
// 目次表示
toc::[]
== 目的
本書は、○○○を目的としている。
// 画像挿入
image::sample.jpg[width="50%", pdfwidth='56vw']
== 対象範囲
本書では次の項目を対象とする。
=== サブ見出し
==== サブサブ見出し
* 項目1
* 項目2
* 項目3
=== PlantUMLによる作図
[plantuml,example-sequence,svg]
....
@startuml
skinparam monochrome true
participant ユーザー order 10
participant マイコン order 20
participant クラウド order 30
ユーザー -> マイコン: スイッチON
マイコン -> クラウド: データ送信
クラウド -> マイコン: 応答
マイコン -> ユーザー: LED点灯
@enduml
....ファイル作成後、エディタ右上のアイコンをクリックすると、エディタの右半分にプレビュー画面が表示される。最後のシーケンス図も表示されることを確認する。
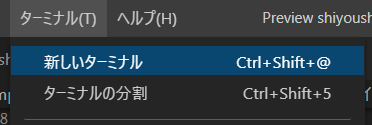
VS Codeメニューの「新しいターミナル」をクリックする。
pdfに変換するコマンドを実行する。
```bash
./adoc.sh ./sample/shiyousho.adocsampleフォルダ内に「shiyousho.pdf」が作成される。
HTML版を作成する場合は下記コマンドを実行する。
./adochtml.sh ./sample.shiyousho.adoc次にスライド形式のドキュメントを作成する。
:revealjsdir: reveal.js
:author: 合同会社ヴォール
:date: 2022-2-6
:icons: font
// we want local served fonts. Therefore patched sky.css
:revealjs_theme: league
//:revealjs_theme: solarized
//:revealjs_customtheme: css/sky.css
//:revealjs_autoSlide: 5000
:revealjs_history: true
:revealjs_fragmentInURL: true
:revealjs_viewDistance: 5
:revealjs_width: 1920
:revealjs_height: 1080
:revealjs_controls: true
:revealjs_controlsLayout: edges
:revealjs_controlsTutorial: true
:revealjs_slideNumber: true
//:revealjs_showSlideNumber: speaker
:revealjs_autoPlayMedia: true
//:revealjs_defaultTiming: 42
//:revealjs_transitionSpeed: fast
//:revealjs_parallaxBackgroundImage: images/background-landscape-light-orange.jpg
//:revealjs_parallaxBackgroundSize: 4936px 2092px
:customcss: css/mystyle.css
//:imagesdir: images
:imagesdir:
:source-highlighter: highlightjs
//:highlightjs-theme: css/atom-one-light.css
// we want local served font-awesome fonts
//:iconfont-remote!:
//:iconfont-name: fonts/fontawesome/css/all
= WEB AR 活用事例
2022.2.6
合同会社ヴォール
== 第1章 ○○○
* 項目1
* 項目2
* 項目3
など
=== メリット
* 項目1
* 項目2
* 項目3
=== デメリット
* 項目1
* 項目2
* 項目3
== マーカーレス WebARの事例
video::YH-IcrrpwYY[youtube]
__YOUTUBE_PLACEHOLDER_0__
== ENDスライド形式に変換する。
./adocslide.sh ./sample/slide.adocsampleフォルダ内に「slide.html」が作成される。sampleフォルダ内に「lib」フォルダ配下の「reveal.js」をフォルダごとコピーし、slide.htmlをブラウザにて開く。スペースキーを押すと次のスライドに進む。
スライド用ファイルからPDFを作成することも可能。
./adoc.sh ./sample/slide.adoc11. ローカルkrokiサーバ インストール
前半にも記載したとおり、現状の設定ではPlantUMLの作図に外部のkrokiサーバーを利用している。ネット環境がない、あるいは外部にデータを送信できない場合のためにローカル環境にDockerを用いてkrokiサーバーを構築する手順を示す。
Asciidocをインストールしたときと同様に、Ubuntuターミナルを開き下記コマンドを実行する。
docker run -p8000:8000 yuzutech/kroki
``` ```
PlantUMLを利用する際には上記コマンドを実行するか、Docker Desktopから実行することでkrokiサーバーを起動しておく必要がある。11.1. VS Codeの設定変更
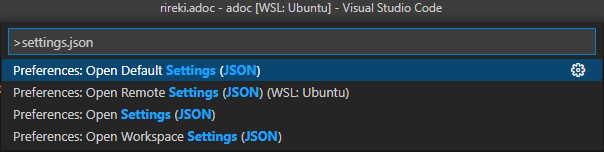
[F1]キーを押し「settings.json」と入力し設定ファイルを開く。
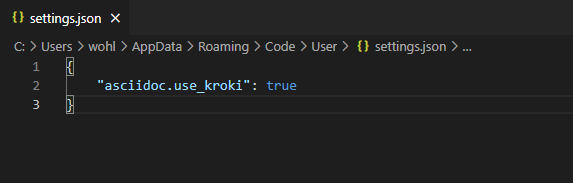
正しいファイルであれば下図のように「"asciidoc.user_kroki": true」の記載がある。
このファイルに下記設定を追記する。"asciidoc.user_kroki": trueのあとに「,」の追記を忘れないこと。
"asciidoc.preview.attributes": {
"kroki-server-url": "http://localhost:8000"
}