目次
開発の経緯
弊社では、小規模事業者様向けのアプリ開発を承ることがあります。今回は個人経営のサロン様からのご要望で、LINEの公式アカウントから予約アプリを使ってお客様に簡単に予約していただき、運営側もITに詳しくないので簡単に情報管理したいが、せっかくなので顧客管理などにも情報を活用していきたいとのことでした。
開発費用とランニングコストを抑えたいとのことだったため、予約アプリはモダンなフルスタックフレームワークであるT3 Stack (Next.js) を利用して構築し、予約データ管理はNotionを利用することで管理機能をアプリとして別途構築するのではなく、Notionの機能をフル活用して実現しました。それにより、開発費用の削減にもつながりました。
予約データや別途構築した顧客管理情報は全てNotionで一元管理されているため、それらを組み合わせて活用することでCRM(顧客管理)ツールとしても十分に活用可能です。
Notionの使い方に慣れれば、今回の予約管理以外にもいろいろな情報の管理に利用でき、活用の幅が広がります。
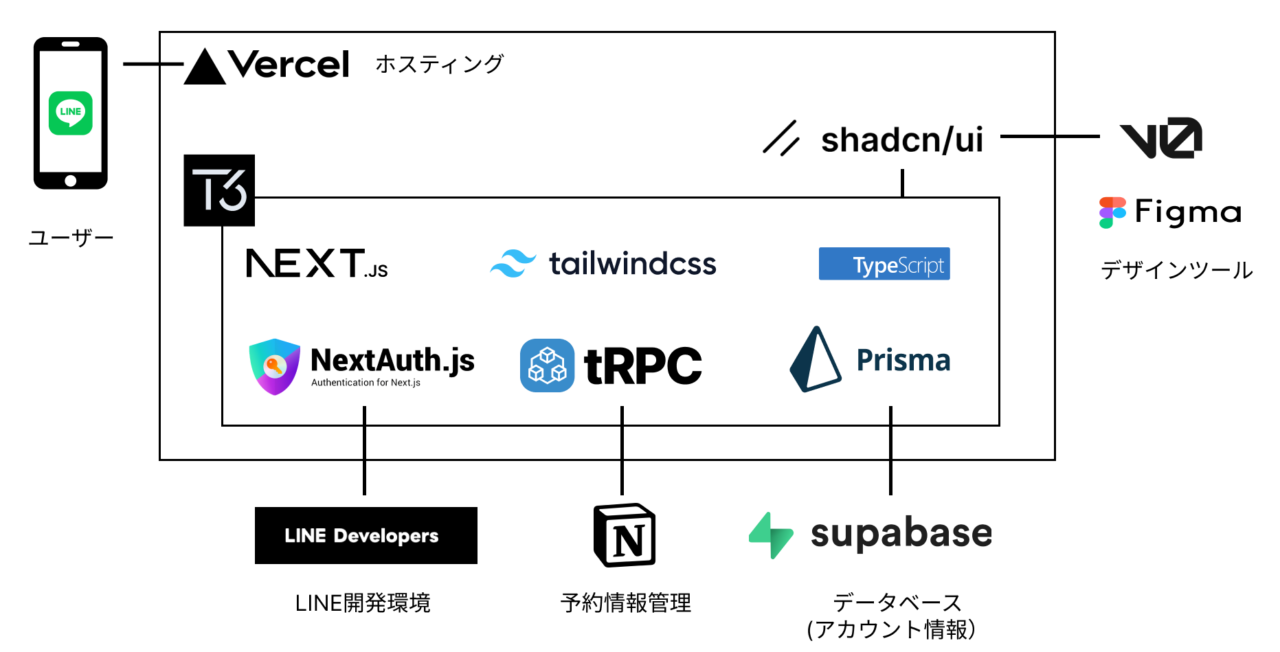
システム構成
最近は、ローコード・ノーコードツールを活用した開発を模索していますが、条件に合うツールがなかなか見つからず、今回はT3 Stackを使ってみることにしました。Next.jsの開発経験もほぼないため、新しい知見をたくさん得られました。
ローコードツールは諦めましたが、コード作成には生成AIのperplexity.aiをフル活用しながら開発を進めました。

アプリ・サーバー構築
T3 Stackは、Theo氏によって提唱されたWeb開発技術スタックで、simplicity(シンプルさ), modularity(モジュール性), full-stack typesafety(フルスタックな型安全)の思想に焦点を当てています。
次の6つの技術を組み合わせており、TypeScriptを前提として型安全なWebアプリ開発を実現し、Next.jsを使用してWebアプリを構築することが特徴です。
- Next.js
- tRPC
TypeScriptをベースとしたRPC(Remote Procedure Call)フレームワークであり、サーバーサイドで定義したAPI定義から型を取得し、クライアント側で利用できる仕組みです。このフレームワークは、SPAクライアントとAPIサーバー間の分散手続き呼び出しを可能にし、TypeScriptをサーバーサイドの記述にも共通に使用することで、開発効率を高め、より堅牢なサーバークライアント間通信処理を実現します - Tailwind CSS
オープンソースのCSSフレームワークであり、他のフレームワークとは異なり、事前に定義されたクラスを提供せず、代わりに要素をスタイリングするための「ユーティリティ」CSSクラスのリストを作成します。このフレームワークは、コンポーネントごとにクラスを作成する代わりに、特定のスタイル要素(色、フォントサイズ、レイアウトなど)を中心に構築される「ユーティリティファースト」のコンセプトを採用しています。 - TypeScript
- Prisma
Node.jsやTypeScript向けのデータベースアクセスを容易にするツールであり、データベース操作を行うための機能を提供します。 - NextAuth.js
認証
- 当初はAuth0を検討しました、今回はLINEログインのみでよいためNextAuth.jsを採用。NextAuth.jsもLINEログインに対応しています。
- 内部ブラウザからGoogle認証を行うとエラーになるとの情報があったので、Google認証が必要な場合は別途検討が必要。
UIコンポーネント
- アクセス可能でカスタマイズ可能な美しくデザインされたコンポーネントのコレクション。
- 依存関係のインストールが不要で、アプリケーションにコピー&ペーストできるコンポーネントを提供。
- コンポーネントのデザインと実装を分離したアーキテクチャに従っており、構造や動作、スタイリングのためのレイヤーに焦点を当てている。
- 特定の機能例:フォーム処理)にはRadix UIやReact Hook Formなどのヘッドレス UIライブラリを使用。
- Radix UIとTailwind CSSをベースにしており、比較的低レベルのUIコンポーネントのコレクションを提供。Webプロジェクトに簡単に統合可能。
データベース
- ホスティングに利用するVercelにもデータベース機能はあるが、無料で利用可能な項目がSupabaseの方が多いため採用。
ホスティング
- GitHubにcommitすると、自動的にdeployされるので便利です。
デザイン

- shadcn/uiに対応したレイアウトをFigmaとv0.devを使って作成。
- Figmaにshadcn/uiに対応したテンプレートがあるため、これを使って大まかなレイアウトを作成。
- 作成したレイアウトを画像形式でエクスポートし、v0.devでソースコードに変換。
- v0.devはVercel Labsが提供する生成AIサービス。テキストプロンプトからWebページのUIを自動生成。Shadcn UIとTailwind CSSをベースにしており、AIと対話しながら詳細なUIデザインを構築可能。
- 画像のアップロードにも対応し、アップロードした画像のレイアウトに合わせてソースコードを生成。
- ただし、フォーム処理などには完全には対応しておらず、一部手動での修正が必要。
私のように全くshadcn/uiに触れたことがない人にとっては、とても有用なツールだと感じました。
情報管理(管理機能)
- メモやタスク管理、Wiki、データベースなどさまざまな機能を一元的に使えるオールインワンツール。
- 今回はアプリとの連携部分では予約情報管理に、それ以外では顧客情報管理に利用。
- 最終的には、Notion内で予約情報と顧客情報を連携させることでCRMツールとしても活用可能。
LINE機能
LINEログイン、Messaging API
- NextAuth.jsの認証プロバイダとしてLINEログインを利用。
- お客様へのメッセージ自動送信用としてMessaging APIを利用。
予約アプリ案内はリッチメッセージを送信します。LINE公式アカウントの管理画面にてリッチメッセージをデザインするのは比較的簡単なのですが、Messaging APIでリッチメッセージを送信するためにはFLEX Message形式で送信する必要があります。
LINEからFLEX Messageのレイアウトを構築するツールが提供されているため、それを利用します
アプリの動作
shadcn/uiで構築したままの状態ですので、とてもシンプルなデザインのままです。
逆に、このようなデザインであれば、特に何も設定しなくてもすぐに構築できます。

アプリ起動
LINE公式アカウントのリッチメニューをタップすると、メッセージ「自動予約申込」が送信され、Messaging APIのWebフック機能によりサーバーから予約アプリを案内するメッセージが返信されます。

ログイン
LINEログインによりアプリにログインします。

プロフィール設定
- 初回ログイン時にはプロフィール設定画面に遷移し、氏名・年代・電話番号の入力を依頼。
- アイコンはLINEアカウントに設定されている画像。
- プロフィール情報はSupabaseに登録。

店舗選択
予約店舗を選択します。

予約日選択
予約可能日に「予約」ボタンが表示されるため、選択していただきます。
予約情報はNottionのデータベースと連動しています。

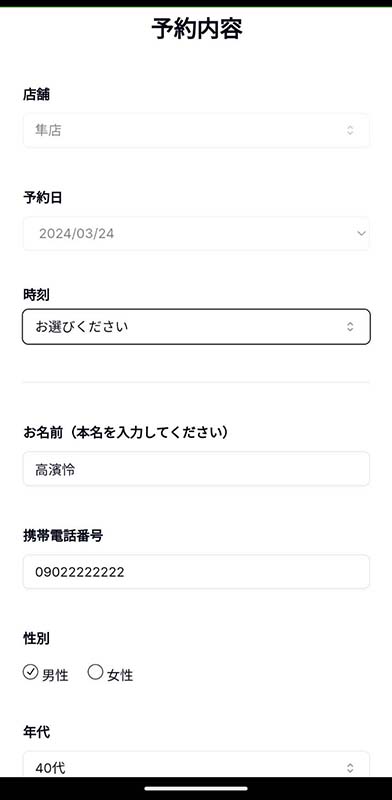
予約内容登録
氏名、電話番号、性別、年代などプロフィール情報に登録のある情報はデフォルト値として入力されています。
2回目以降のお客様は時刻とメニューのみ選択すれば予約可能です。

同伴者登録
同伴の方がご一緒の場合には、最大4名様まで氏名・年代・メニューを追加登録していただけます。

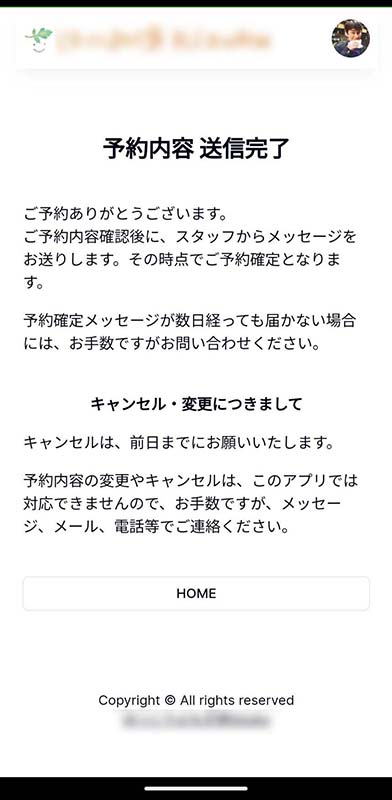
予約完了
- 予約確定の連絡は、店舗スタッフがLINE公式アカウントの管理画面から手動でチャット送信。
- アプリから自動送信も可能ですが、その場合はLINE公式アカウントのメッセージ送信回数にカウントされるため今回は未使用。
- LINE公式アカウントの管理画面からのチャット送信はカウントされません。

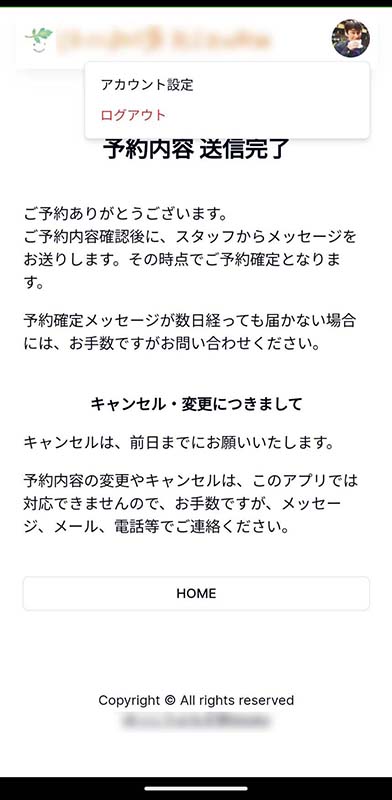
アカウントメニュー
アカウント設定やログアウトができます。

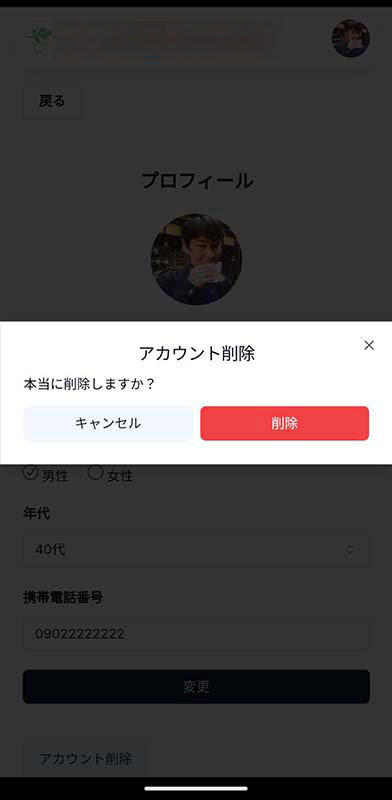
アカウント削除
- ユーザーがアカウント削除可能。
- 内部では2つのテーブルでユーザー情報を管理。プロフィール情報等のテーブルとLINEログイン関連情報のテーブル。
- 2つの情報は連動しているため、アカウント削除ではプロフィール情報を削除すればLINEログイン関連情報も削除されます。
リマインダー機能
予約日前日の19時に、お客様にリマインダーメッセージをLINEにて自動送信します。
これで、お客様の予約忘れを防止できます。
送信メッセージの定型文は、Notionにて変更可能です。
自動送信にはvercelのcron機能を使っています。
Notionでの操作
予約情報を管理する部分は、全てNotionの機能を使って構築しています。そのため、管理部分の新規開発は不要となり短期間で構築することが可能です。また、Notionであるため事業主様ごとにカスタマイズすることが容易です。
Notionは便利
たとえば、部門ごとに必要な情報は異なると思います。情報は1つのデータベースで一元管理し、それを部門ごとにことなる「ビュー」を作成することで、営業部門用、販売管理用、配送部門用、経理部門用など、それぞれに異なる専用のビューとページを作成して情報を管理することが可能になります。
必要な情報のみを表示することで、作業漏れ、確認漏れなどを防ぐとこも可能です。
Notionは工夫すれば、とても便利に使えます。
予約受付
- お客様がアプリから予約すると、Notionのデータベースに新規アイテムとして追加されます。
- 新規追加時にNotionの機能を使えば、Slackなどのチャットツールでリアルタイムに通知することも可能です。これにより、新規予約の見落としを防げます。

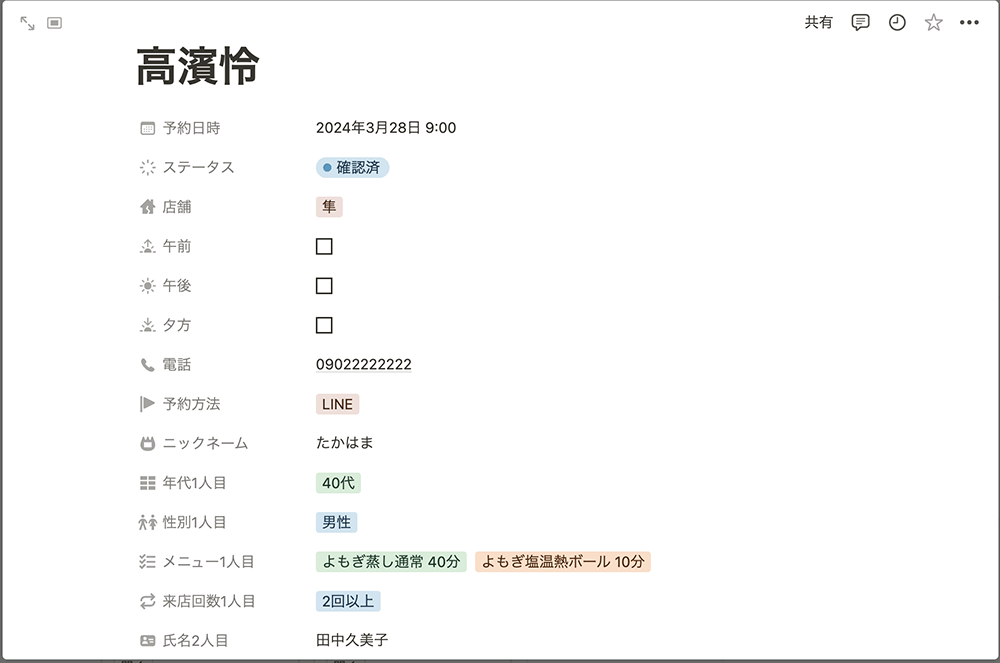
予約内容確認
- Notionのデータベースで予約情報をクリックすると、詳細情報が表示されます。
- 内容を確認したら、ステータスプロパティを「確認済」に変更します。これにより、未確認の予約と区別できます。
- 確認後は、LINE公式アカウントのチャット機能を使って予約確定の連絡をします。
その際に送信する定型文は、Notionの詳細ページ内に自動生成されているため、コピー&ペーストするだけで簡単に送信できます。手入力の手間が省けます。

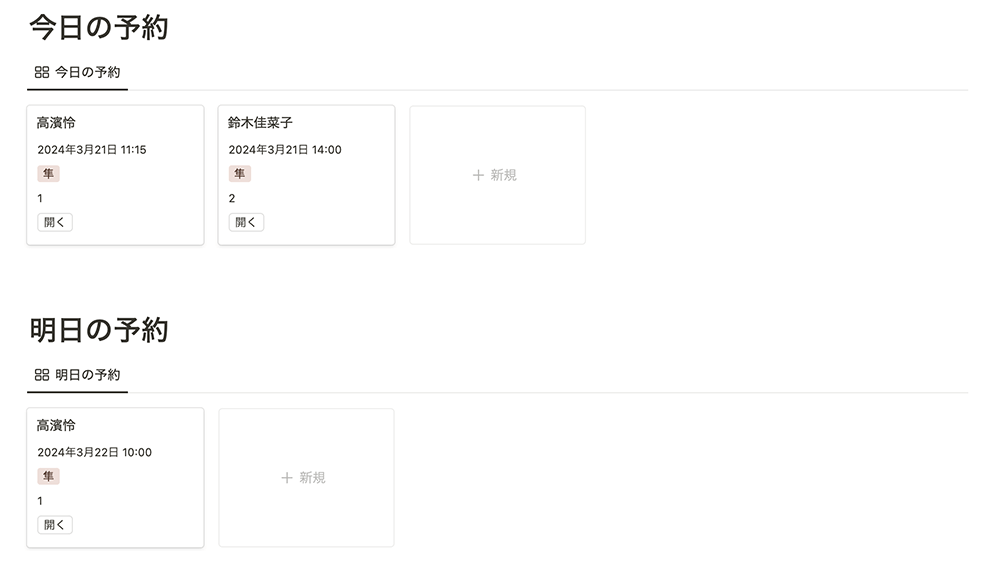
予約一覧(今日と明日の予約)
- Notionのデータベースのビューを活用すれば、直近の予約を一覧表示できます。
こうしたビューは、予約の確認漏れ防止に役立ちます。

カレンダー表示
- Notionは同じデータベースの情報を、テーブル形式以外にもカレンダー形式など様々な形式で表示できます。
- 予約データベースの場合、カレンダービューを作成すれば、予約状況がカレンダー形式で俯瞰できます。
- カレンダービューの作成は、追加開発不要で、Notion上の簡単な設定のみで可能です。
- カレンダー上のアイテムにアイコンなどを付ければ、重要な予約が目立つようにもできます。
- 最近公開されたNotionカレンダー機能を使えば、Notion内の複数のカレンダー情報や、GoogleカレンダーなどNotionの外部カレンダー情報も、1つのカレンダーにまとめて表示・一元管理できるようになりました。

今月の予約一覧
- ご来店済みの予約情報と、今後の予約情報を合わせて一覧表示できます。
- 売上予定や来客数予定の概算に利用できます。
- 会計システムなどで当月の実績は確認できますが、予定も含めた概算が欲しい場合に役立ちます。

以上のように、Notionの様々な機能を活用することで、予約管理業務を効率化できます。
特にデータベースのビュー機能により、同じデータを複数の視点や形式で柔軟に閲覧できるのがポイントです。
必要な情報を必要な形で過不足なく把握することで、予約の確認漏れや対応漏れを防げます。さらに、Notionなら予約情報以外の様々な情報も一元管理できるので、情報の連携も容易です。
例えば顧客情報データベースと予約情報データベースをリレーションで結べば、予約から顧客情報への素早いアクセスが可能になります。(今回はご紹介できていませんが、盛り込んでおります。)
まとめ
T3 Stackは、TypeScript、Next.js、tRPC、Prisma、NextAuth.jsなどの技術を組み合わせた、シンプルでモジュール性が高く、型安全なフルスタック開発のためのフレームワークです。これを利用することで、少ない工数でWebアプリケーションを構築できます。
一方、Notionは、メモやタスク管理、Wiki、データベースなど様々な機能を一元的に使えるオールインワンのツールです
今回のシステムでは、予約情報の管理にNotionのデータベース機能を活用しました。これにより、管理機能をアプリとして別途開発する必要がなくなり、開発コストを抑えることができました。
さらに、NotionのデータベースはCSV形式でエクスポートが可能です。これにより、予約情報を他のツールと連携させることもできます。ただし、本システムは大量の予約を管理するような用途には向いていません。あくまでも、小規模事業者向けのシステムとして活用するのが適しています。それでも、予約管理だけでなく、顧客管理などの他の情報もNotionで一元管理するようにすれば、業務のデジタルトランスフォーメーション(DX)を進めることができるでしょう。情報を一カ所に集約することで、データの活用がしやすくなり、業務の効率化や付加価値の創出につながります。
このように、T3 StackとNotionを適材適所で活用することで、低コストで予約管理システムを構築でき、さらには業務全体のDX推進にもつなげられると考えられます。





