最近はドキュメント作成もNotionで行い、オンラインで共有することが多いのですが、どうしてもPDFでエクスポートして配布することがあります。
普通にPDF形式でエクスポートするとページの境が中途半端になり、見栄えが悪いことがあります。
きれいに整形する方法はいろいろとありますが、それほどITに詳しくない方でも取り組めそうな方法をご紹介します。
目次
改ページを挿入する位置
Notionで改ページを挿入する位置を次の2箇所とします。
- 見出し1の前(ただし文章の先頭の見出し1の場合は無効)
- 区切り線の前
見出し1の前で自動的に改ページになるだけでも、結構見やすくなります。
さらに、意図的に改ページを行うために区切り線を挿入することで対応します。
実際にやってみよう
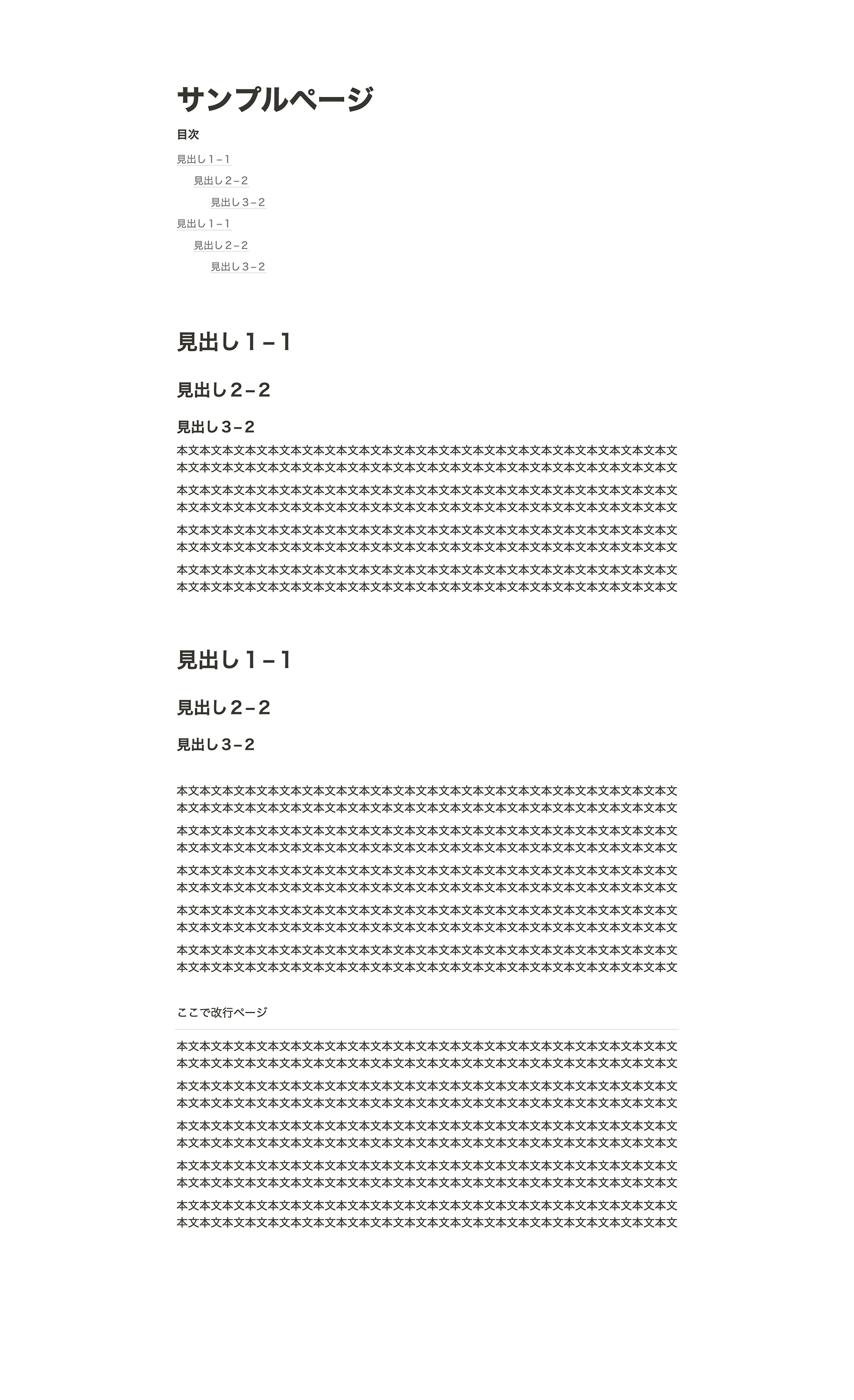
次のようなページをNotionを使って作成しました。

このページを普通にPDF形式でエクスポートすると次のようなPDFになります。
HTML形式でエクスポート
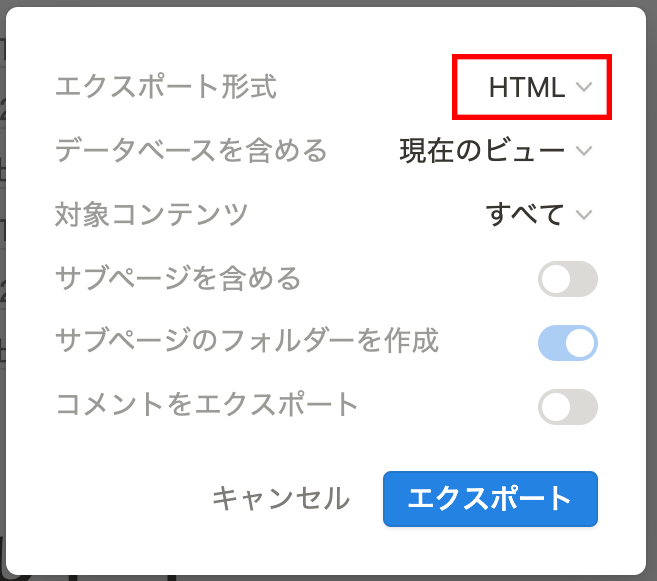
まず、PDF形式ではなく、HTML形式でエクスポートします。

画像などがなければ、1つのHTMLファイルがダウンロードされますし、画像などがある場合には全てのファイルがZIP形式で圧縮されてダウンロードできるので解凍します。
ダウンロードしたHTMLファイルをテキストエディタ(メモ帳など)で開きます。
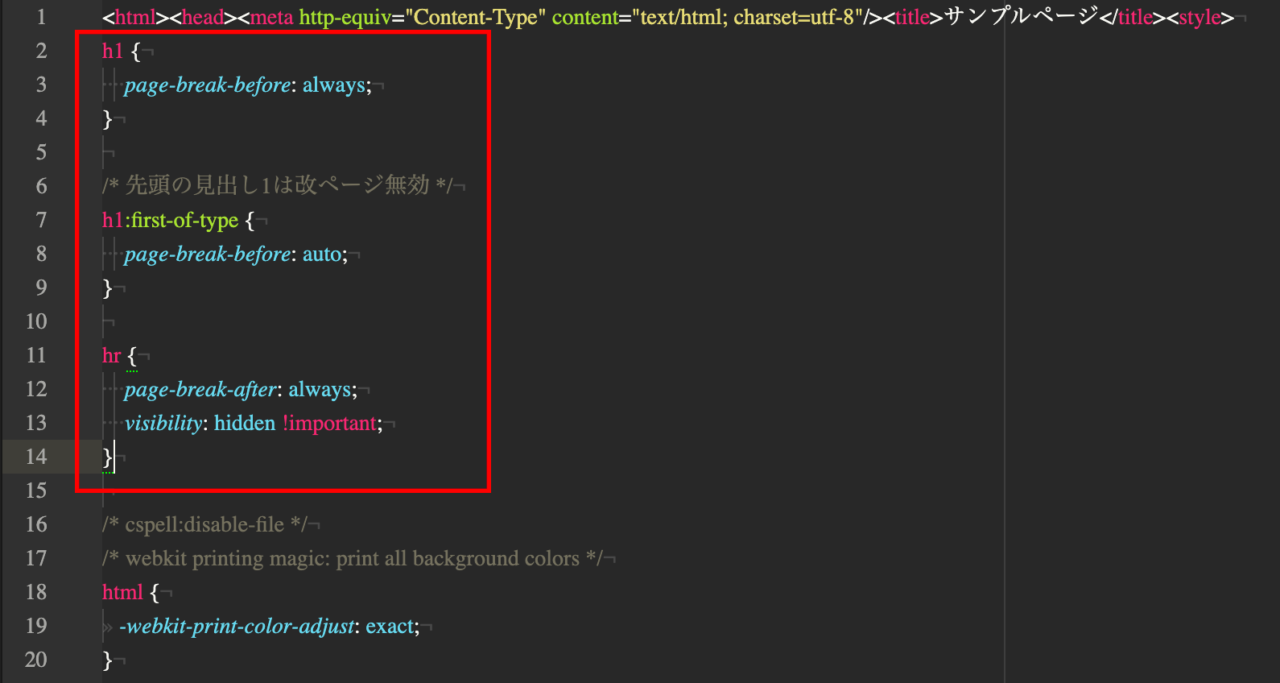
開いたファイルの2行目に次のコードを挿入して保存します。
h1 {
page-break-before: always;
}
/* 先頭の見出し1は改ページ無効 */
h1:first-of-type {
page-break-before: auto;
}
hr {
page-break-after: always;
visibility: hidden !important;
}
編集したHTMLファイルからPDFに変換する
保存したHTMLファイルをブラウザ(Chromeなど)で開きます。
すると、もとのNotionと同じように表されます。
異なる部分は「区切り線」が非表示になっていることです。

ブラウザの印刷機能を使ってPDFに変換しファイルとして保存します。
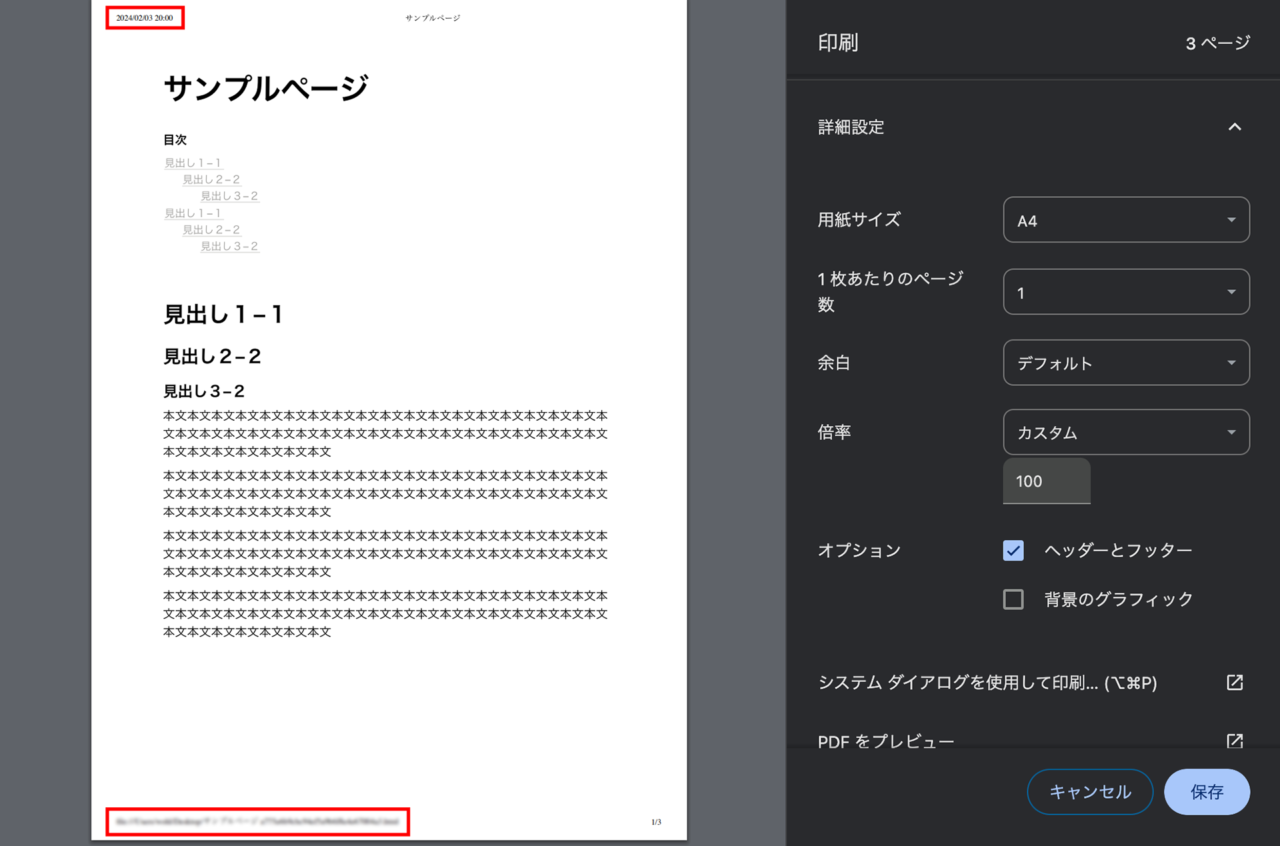
このとき、印刷設定のヘッダーフッターの出力チェックを外すと、ファイルのパス情報などを消去することができます。

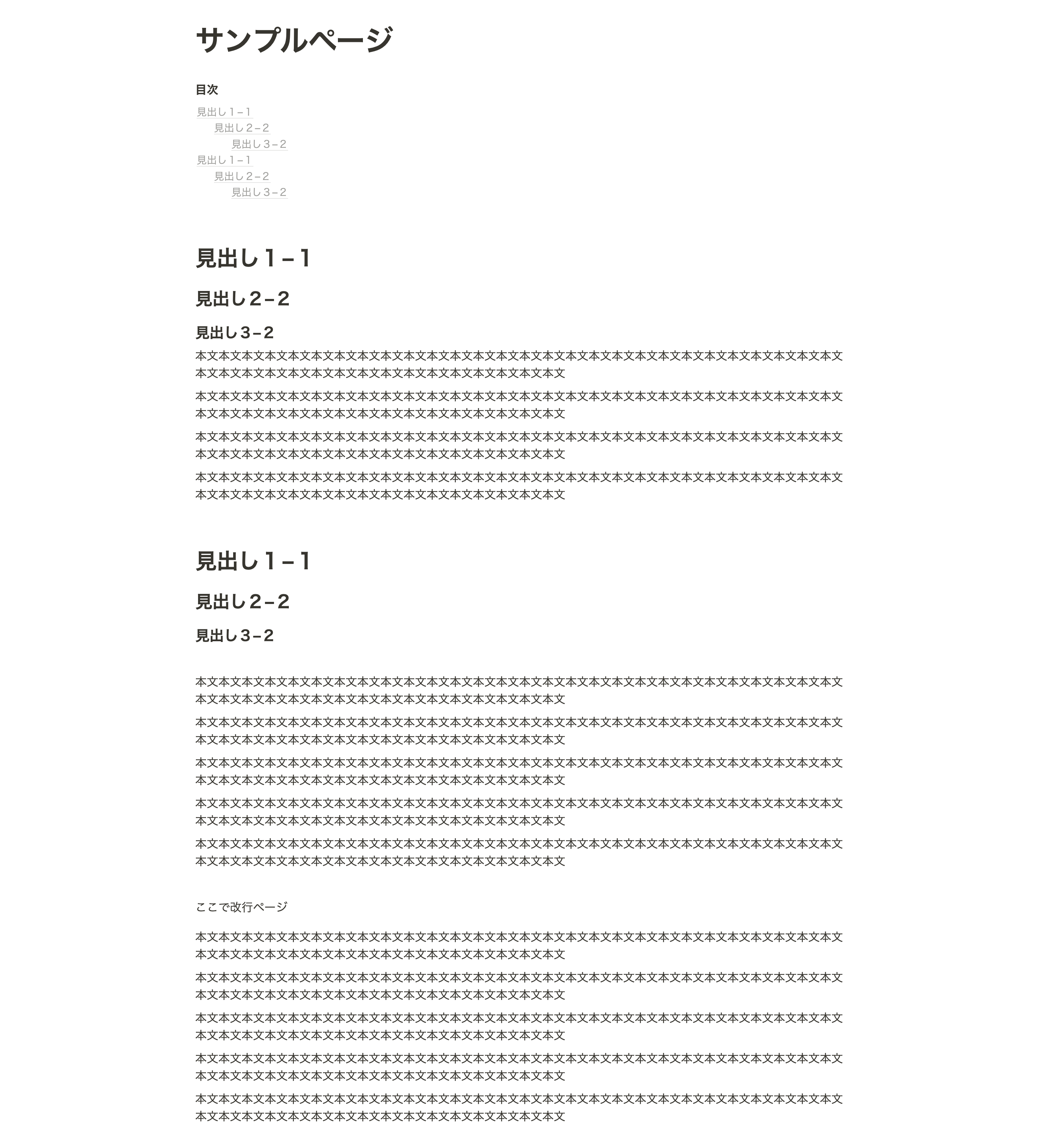
変換完了したPDFはこちら
上記のPDFでは、目次に続いて見出し1が表示されています。
これは、最初に追加したコードで先頭の見出し1では改ページを無効にする設定が入っているためです。
その設定を外すと目次の直後でも改ページされます。
h1 {
page-break-before: always;
}
/* 先頭の見出し1は改ページ無効 */
/*
h1:first-of-type {
page-break-before: auto;
}
*/
hr {
page-break-after: always;
visibility: hidden !important;
}
/* 後日追加 目次の文字色変更 */
.table_of_contents {
color: #000000 !important;
}この設定で出力したPDFはこちら。
