NotionにてMermaidで作図したページをHtmlでエクスポートする
1. Mermaidを使って作図する
Notion「コード:Mermaid」ブロックを使って、テキストから図を作図します。
テキストを入力するだけで、見やすい図を作成することができてとても便利です。
Mermaidの使い方は他サイトを参考にしてください。
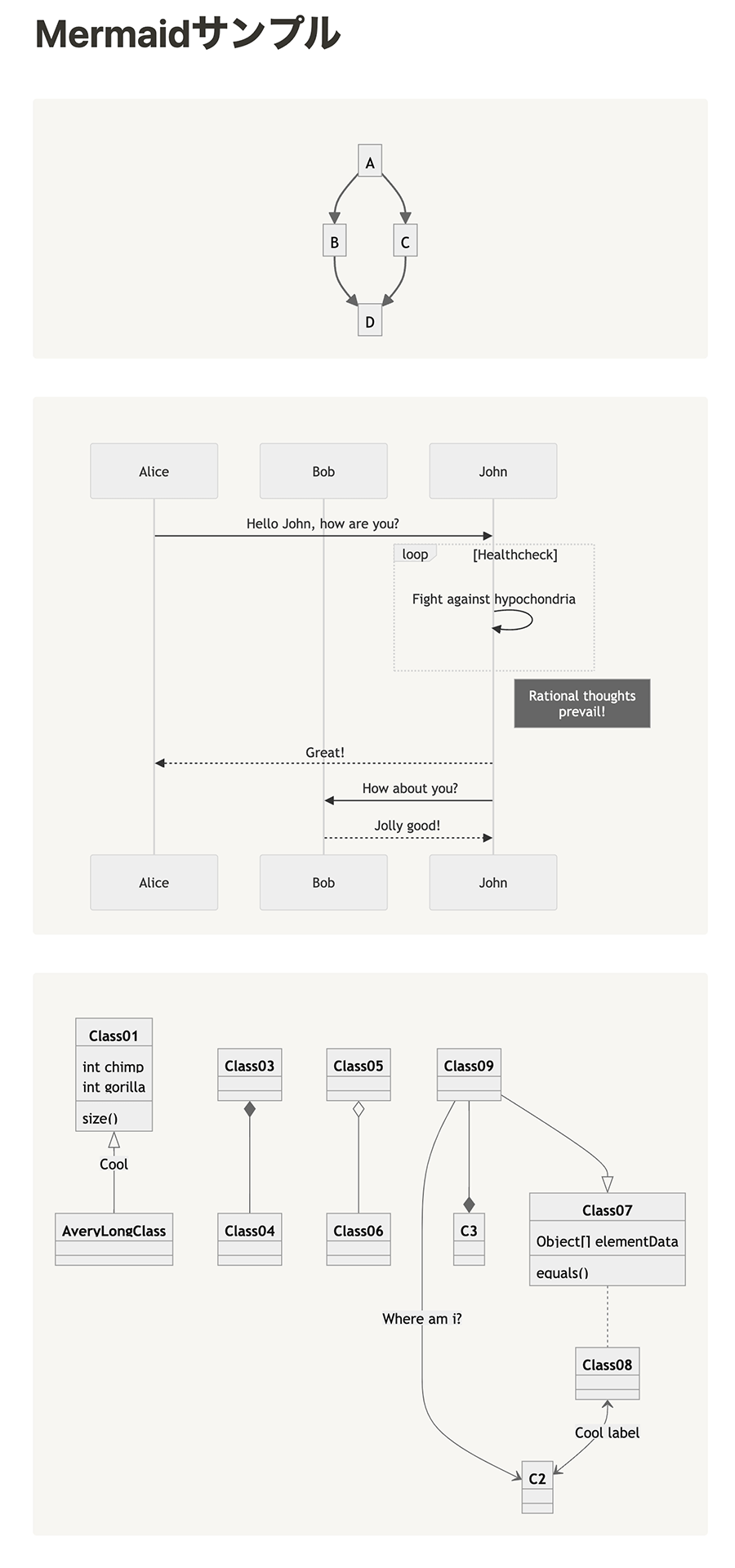
作図したNotionのページが下図のようになりました。
2. NotionからHTML形式でエクスポートする
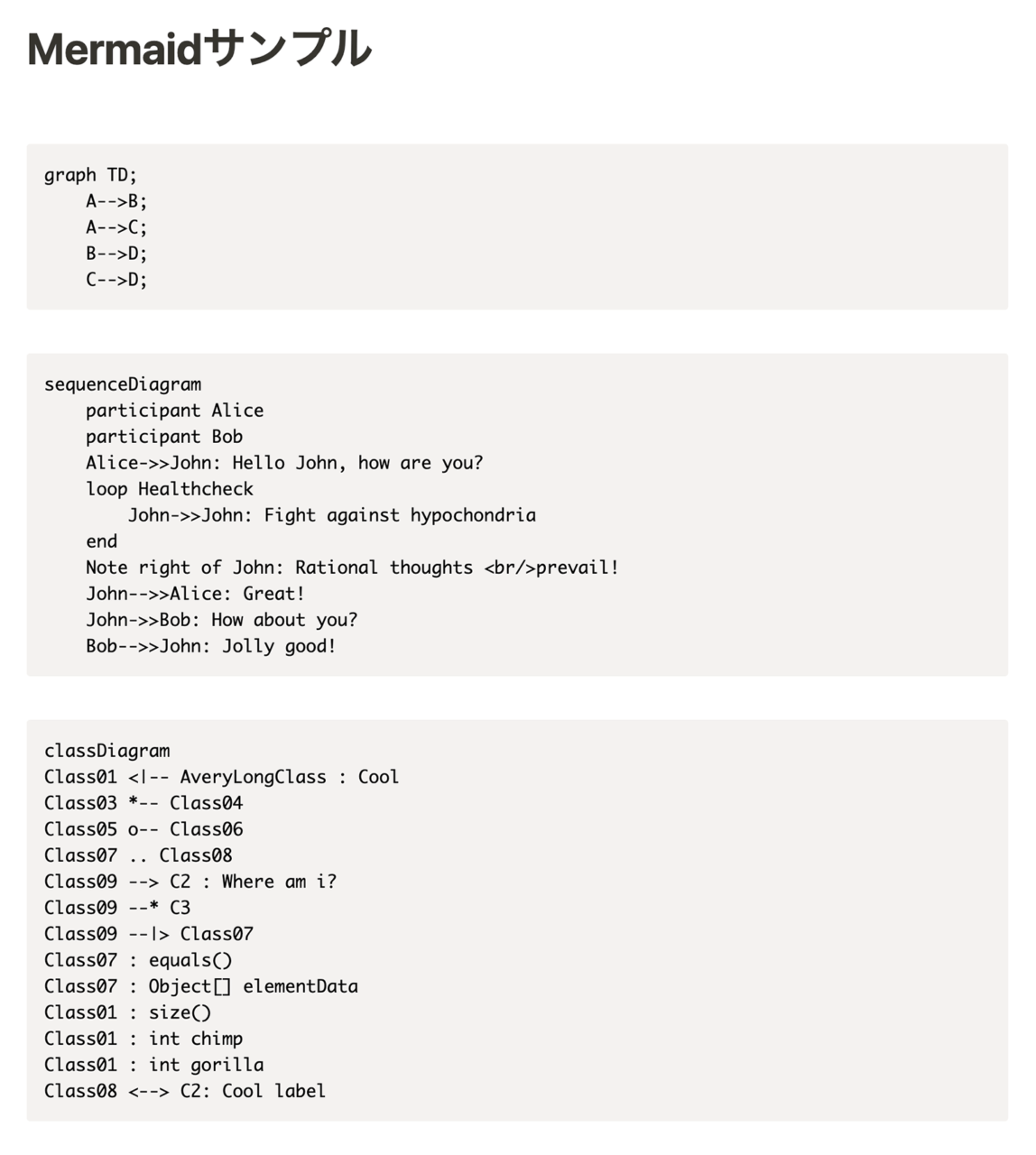
普通にエクスポートした状態ですと、Mermaid部分がコードとして表示されます。
3. エクスポートしたHTMLファイルを編集する
HTMLファイルをテキストエディタで開き、head部分に次のコードを挿入します。
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true,theme: 'neutral'});</script>続いて、HTMLファイル中のコードの一括置換を行います。
置換前:<code class="language-Mermaid">
置換後:<div class="mermaid">置換前:</code>
置換後:</div>ただし、codeタグの置換は意図的にコードを表示したい箇所は置換しないよう気をつけてください。
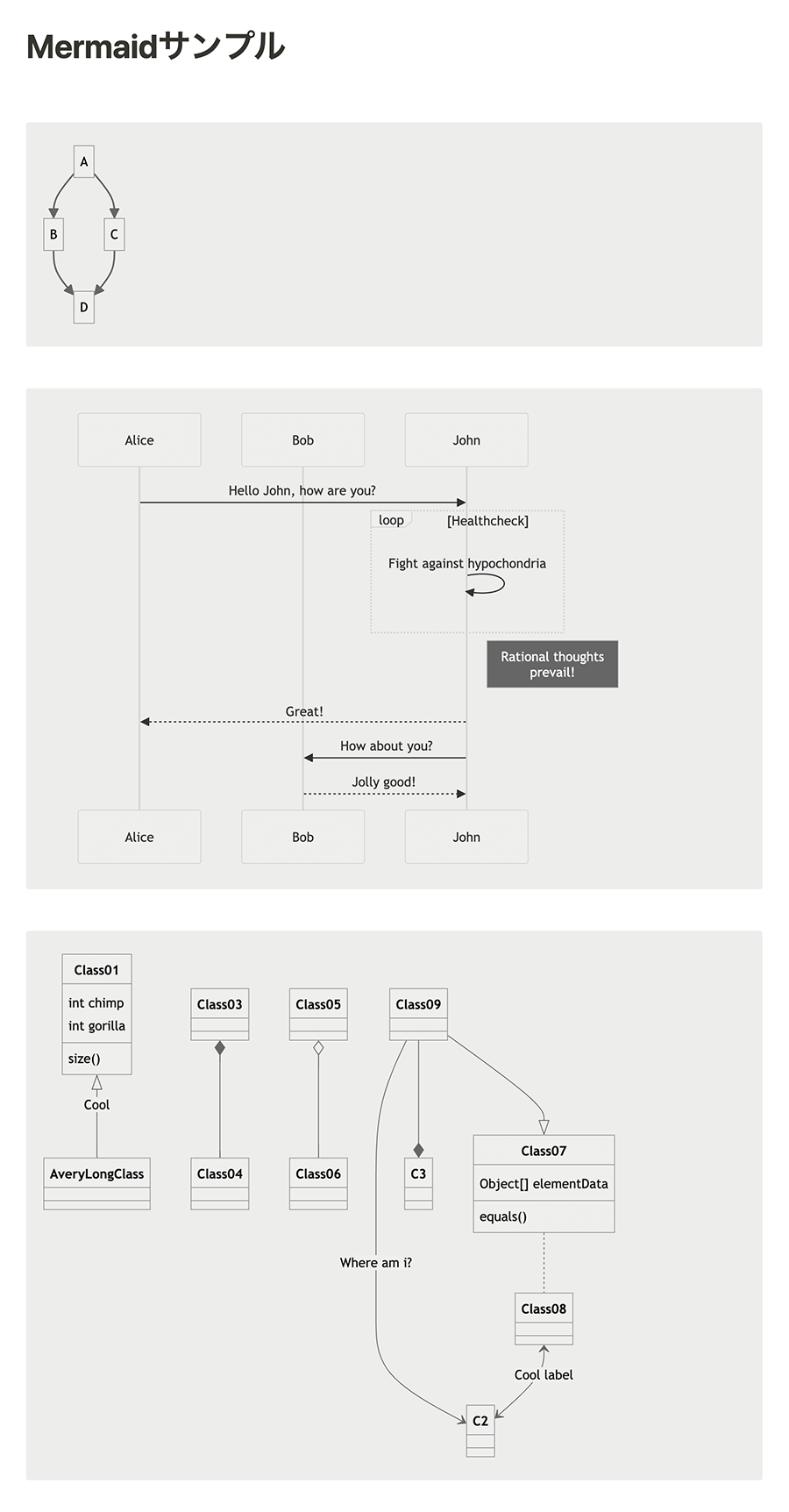
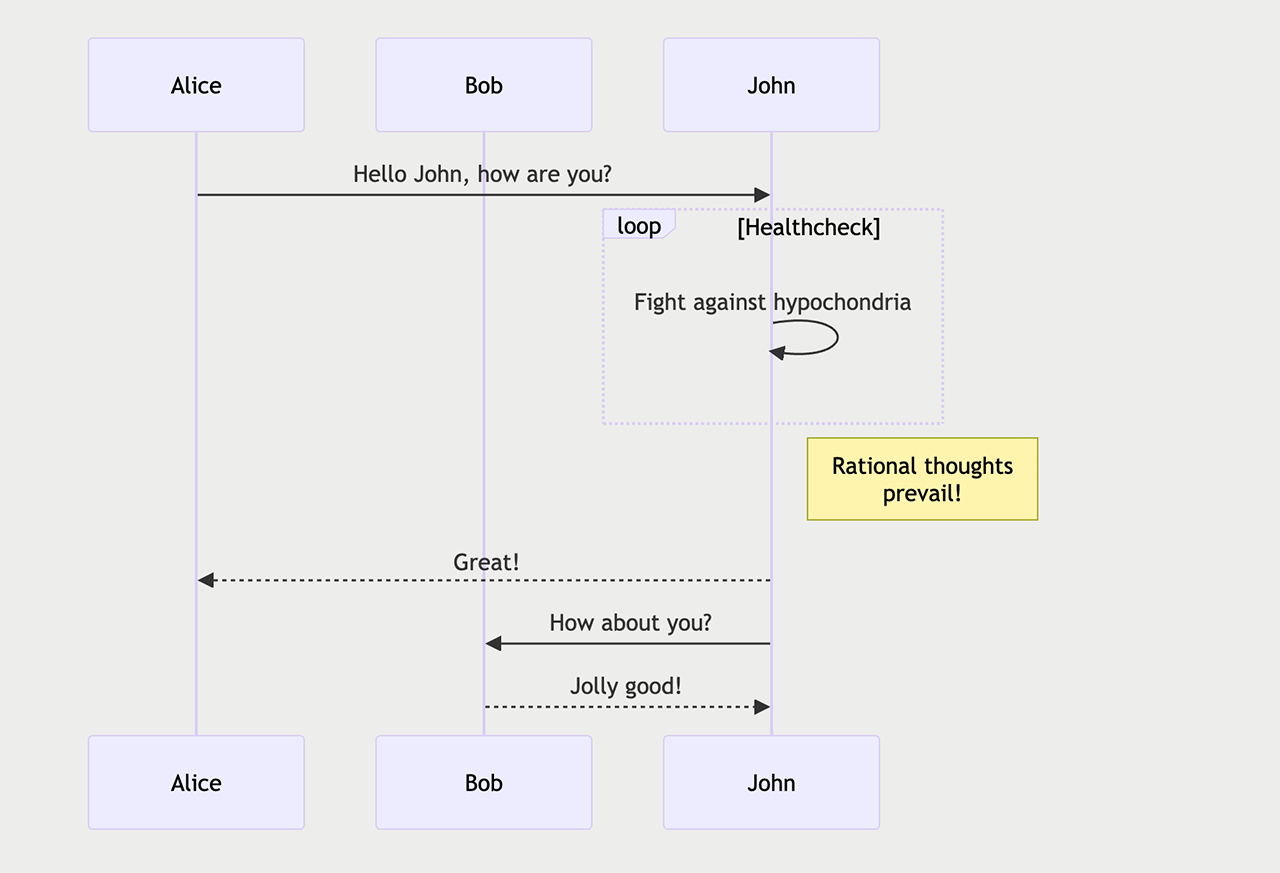
修正した出力結果は下図のようになりました。
4. 図形の色味(テーマ)を変える
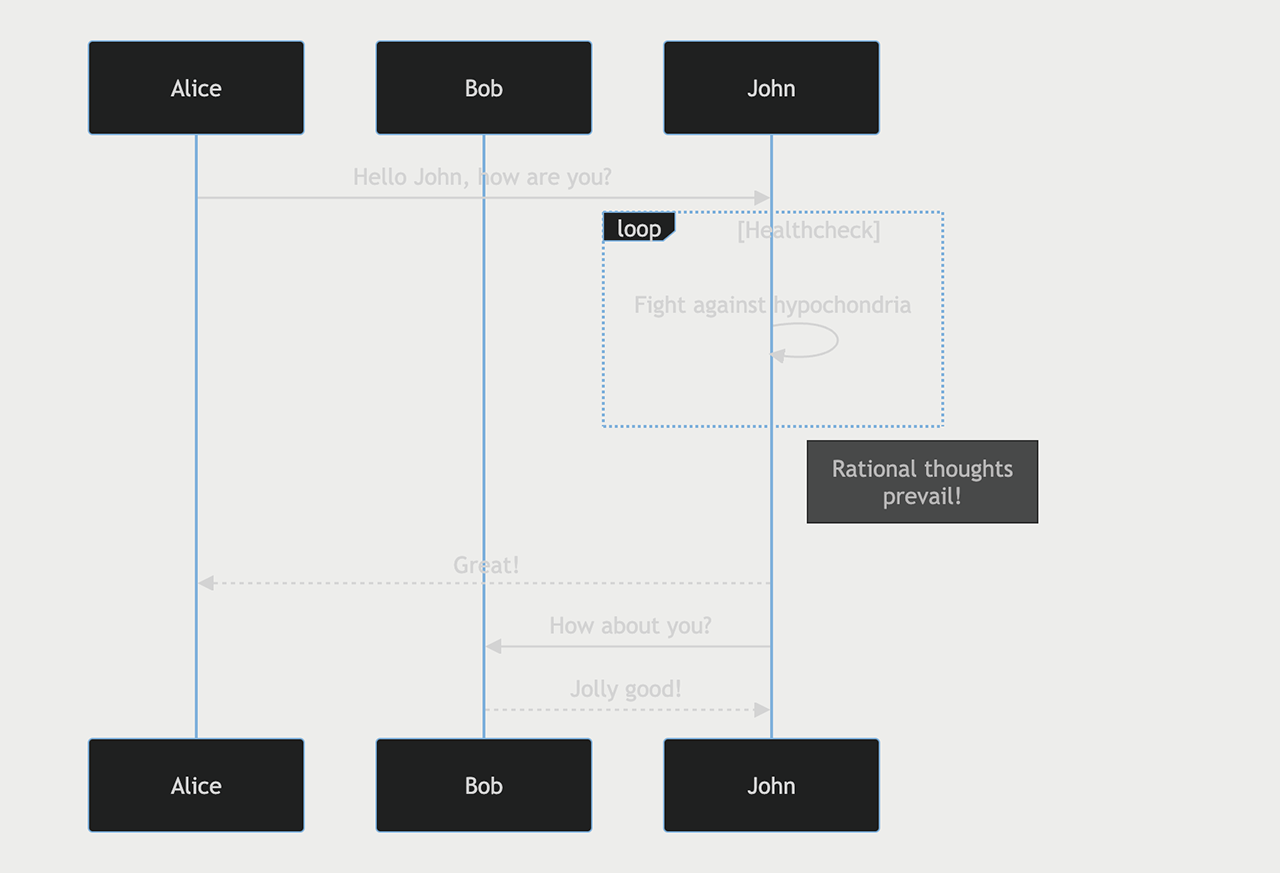
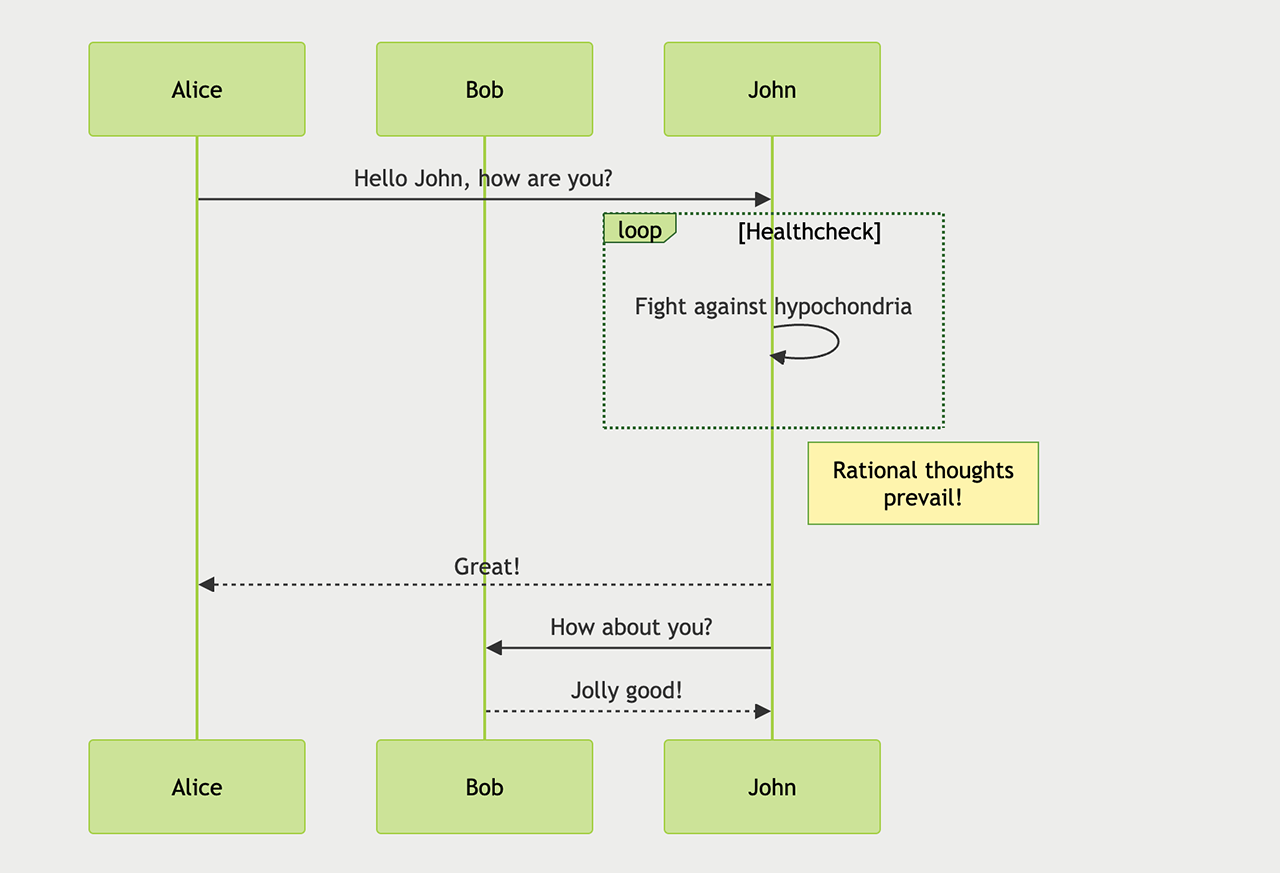
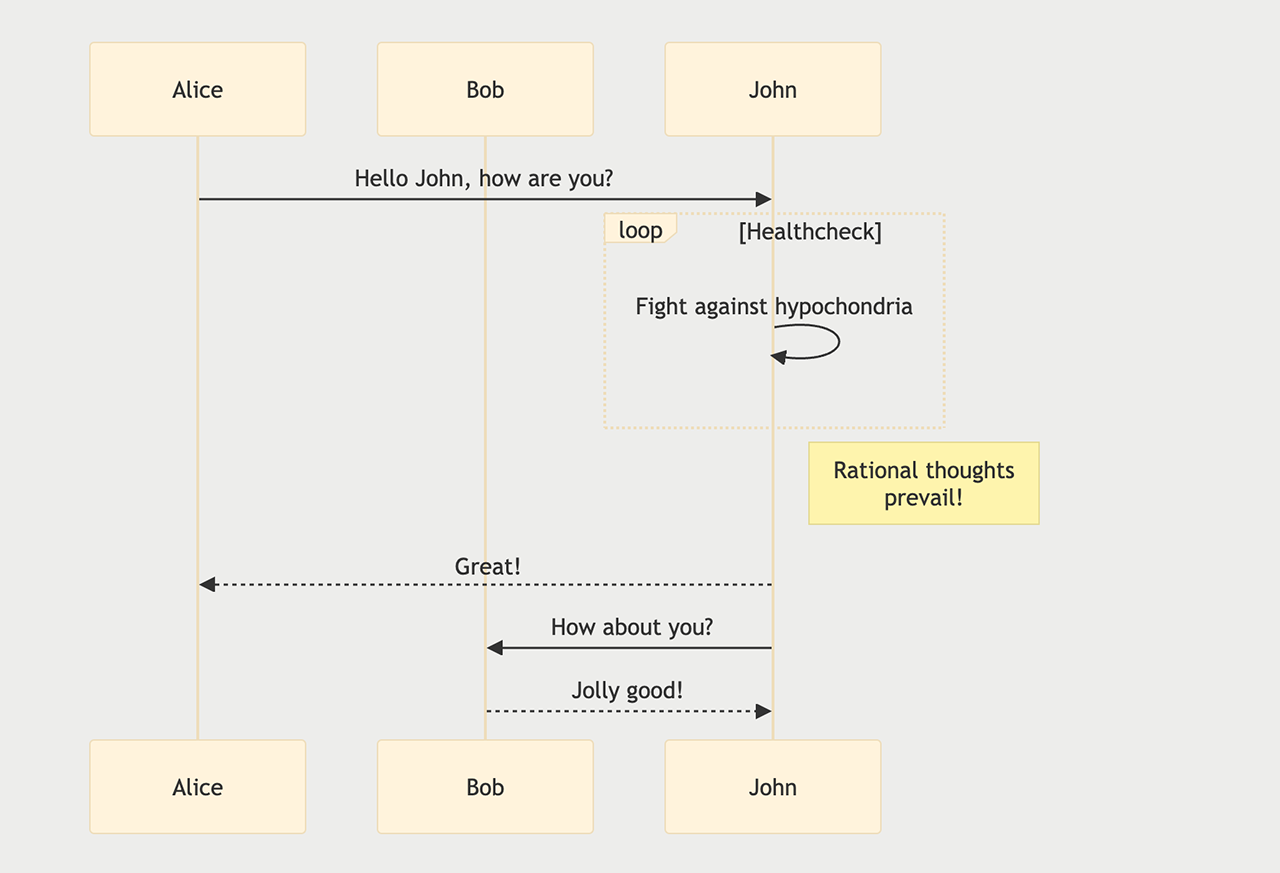
挿入するJavaScriptの「theme」部分を変えると図形の色味が変わります。
設定可能値は次の5つです。
- default
- neutral (Notionと同様)
- dark
- forest
- base
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true,theme: 'default'});</script>



さらに、HTMLからPDFへ変換する場合には、次の記事もご参考に。