Notionから生成するPDFにてページごとにPortrait・Landscapeを指定する
列の多い表を含む文章を印刷する場合に、通常のページはポートレイト(縦長)で印刷し、表を含むページはランドスケープ(横長)に印刷したいことがあります。
Notionではそのような切り替えができないですが、HTML形式でエクスポートし、そのHTMLを編集したうえでブラウザ(Chrome)からPDF形式で印刷することで実現します。
1. Notionにてランドスケープ用のセクションを入力する
Notionにてランドスケープ(横長)用のセクションを準備します。
といっても、そのようなブロックはないため「トグル見出し」を利用します。
トグル見出しはその配下のコンテンツを開いたり閉じたりできるブロックです。
トグル見出しの領域にある文章は表などを含めて、ランドスケープ(横長方向)になります。
Notionの画面では見た目は変わりません。
通常のトグル見出しと同様に、若干、右側にインデントされた状態で表示されます。
2. HTML形式でエクスポートする
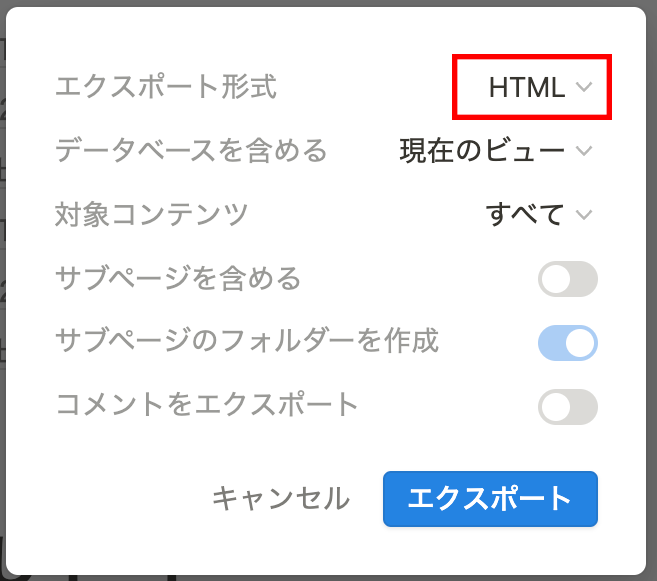
Notionから HTML形式でエクスポートします。
3. HTMLファイルを編集する
エクスポートしたHTMLファイルをテキストエディタにて開き、2行目に下記コードをコピーします。
@media print {
@page {
size: portrait;
}
@page rotated {
size: landscape;
}
body {
margin: 0;
padding: 0;
}
details {
page: rotated;
}
}4. HTMLファイルをPDFに変換する
HTMLファイルをブラウザにて開きます。
対応しているブラウザはGoogle Chromeです。Microsoft Edgeも変換はできるようですが、プレビュー画面が若干乱れます。
Chromeで開き、印刷からPDF保存を選択し、PDFファイルとして保存します。
うまく用紙幅に収まらない場合には、倍率を下げて調整してください。
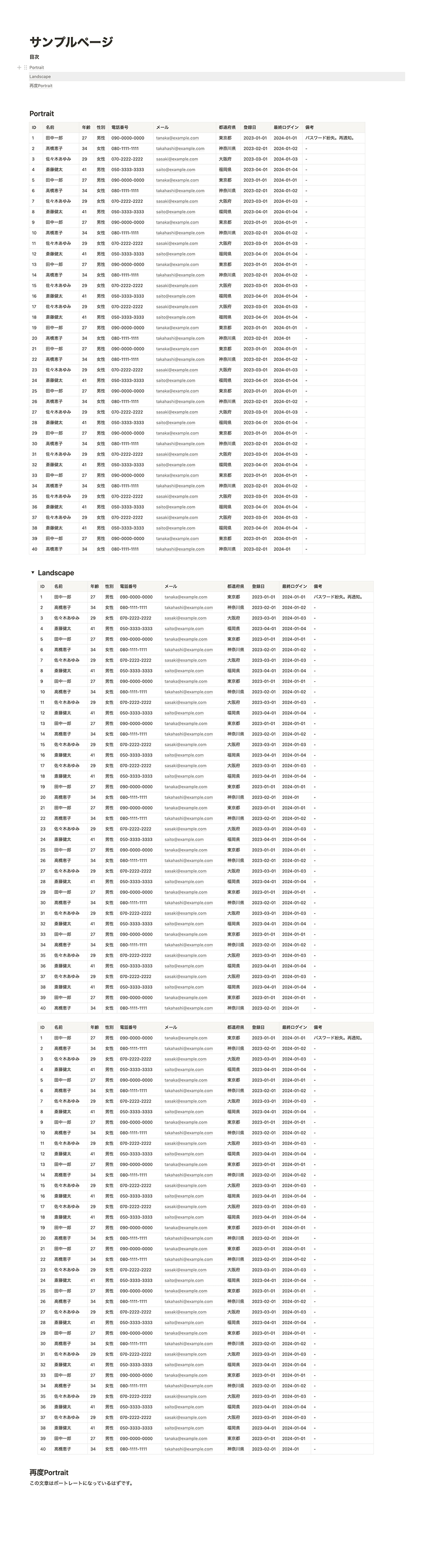
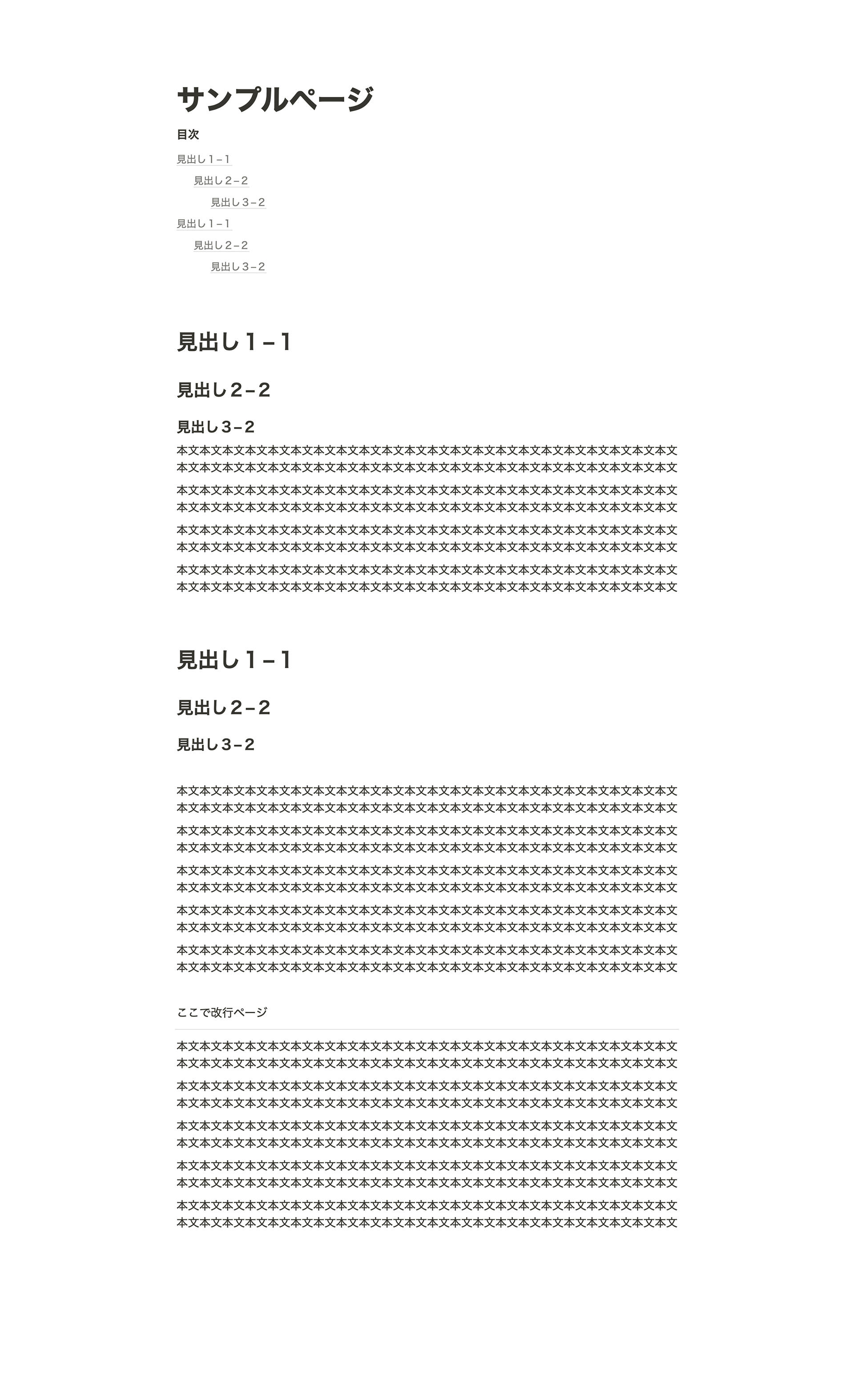
変換したPDFは次のようなファイルになっています。
列幅の細かい調整は難しいですが、ポートレートでは表示できていなかった部分も、ランドスケープであれば表示できています。
こちらの投稿もご参考に。