M5Stack CoreInk と スマホアプリBlynkでつくる在席状況モニタ
IoTデバイスをつくるというと、まずはRaspberry Piを思いつきますが、もっと単純に簡単に作ろうと思えば、M5Stackというデバイスもあります。
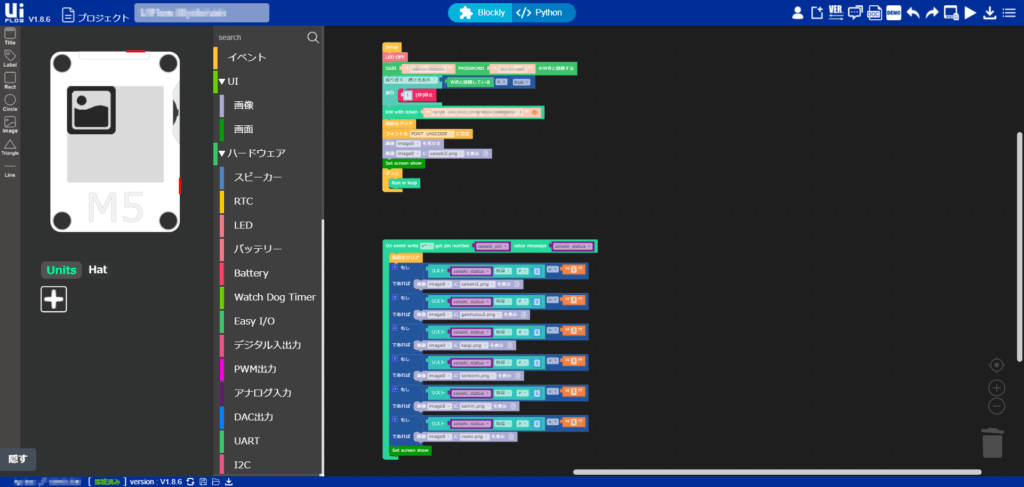
プログラミングはWebブラウザからUIFlowという専用の開発環境を使ってScratchのようなブロックプログラミングが可能です。
今風に言うと、ローコードプログラミングと言うのでしょうか。
もちろん、従来通りArduino IDEなどでも開発できます。
今回使うデバイスはM5Stack CoreInkという、ディスプレイがe-inkのデバイスです。e-inkのディスプレイは表示速度が遅いので動画などは再生できませんし、カラーのものは高価なのでモノクロのものが多いです。しかし、画面表示を切り替えない場合には消費電力が少ないため、省エネにはもってこいのデバイスです。アマゾンの「Kindle Paperwhite」という電子書籍リーダーなどにも用いられています。
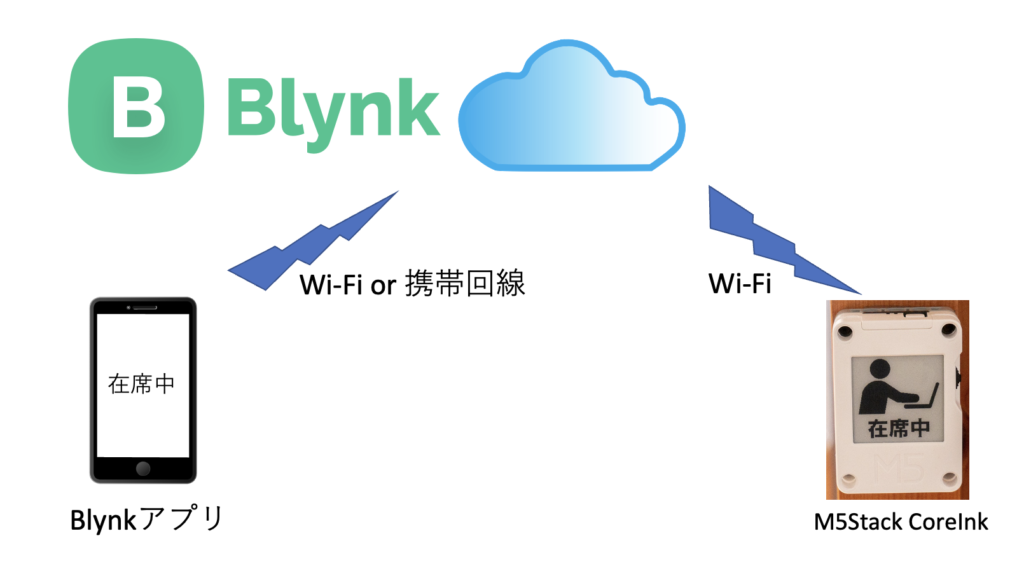
やりたいことは、弊社の入り口にM5Stack CoreInkを設置し、在席状況を表示することです。在席状況はスマホから更新し、ほぼリアルタイムにM5Stack CoreInkに反映されます。
M5Stack CoreInkでは日本語表示もできますが、一部文字化けしたりフォントサイズに制限があったりするので、今回は「在席中」などと描いた「画像」を表示することにします。
画像の表示もUIFlowを使えば、簡単に制御できます。
準備する画像は200px x 200pxの白黒画像です。ネット情報を見るとjpg、bmpのみに対応していると書かれているサイトもありましたが、pngでも表示できました。
これくらいのものであれば、中学生でも数時間でできるかもしれません。